9 συμβουλές για τη βελτιστοποίηση του ιστότοπού σας για χρήστες κινητών συσκευών: Social Media Examiner
μικροαντικείμενα / / September 26, 2020
 Ο ιστότοπός σας ικανοποιεί τις ανάγκες των εν κινήσει χρηστών κινητών;
Ο ιστότοπός σας ικανοποιεί τις ανάγκες των εν κινήσει χρηστών κινητών;
Όταν αναπτύσσετε τον πρώτο ιστότοπό σας για κινητά, ενδέχεται να χάσετε. Αυτό είναι κατανοητό: ένας ιστότοπος για κινητά είναι ένα εντελώς διαφορετικό ζώο από έναν παραδοσιακό ιστότοπο.
Δεδομένου ότι είναι σημαντικό λάβετε υπόψη μερικές βέλτιστες πρακτικές καθώς αναπτύσσετε την παρουσία σας στο κινητό.
Αυτό που ακολουθεί είναι 9 βέλτιστες πρακτικές που μπορείτε να χρησιμοποιήσετε για να διασφαλίσετε ότι ο ιστότοπός σας για κινητά είναι όσο καλός μπορεί.
Σχετικά με τους χρήστες κινητών
Πριν όμως εξερευνήσουμε τις 9 βέλτιστες πρακτικές, είναι σημαντικό λάβετε υπόψη ένα πράγμα - το άτομο που βλέπει τον ιστότοπό σας κινητό.
Κάτι τέτοιο μπορεί να μοιάζει με το μυαλό, αλλά θα εκπλαγείτε από το πόσοι άνθρωποι ξεχνούν αυτήν την απλή αλήθεια.
Όταν κάποιος είναι κινητό, περιμένουν μια εντελώς διαφορετική εμπειρία από αυτήν που θα αποκτήσουν στον τυπικό ιστότοπό σας.
Για παράδειγμα, ένας επισκέπτης κινητής τηλεφωνίας συνήθως αναζητά μερικά βασικά στοιχεία: οδηγίες προς το γραφείο σας, αριθμό τηλεφώνου κλικ για κλήση ή χάρτη των τοποθεσιών του καταστήματός σας. Τι είναι
Έχοντας αυτό κατά νου, ας ρίξτε μια ματιά στις 9 βέλτιστες πρακτικές για τη σχεδίαση ιστότοπων για κινητά που μπορεί να σας βοηθήσει να δημιουργήσετε έναν ιστότοπο που βάζει τα δυνατά σας βήματα.
# 1: Απλοποίηση. Στη συνέχεια, απλοποιήστε ξανά. Και ξανα
Το πρώτο βήμα στη δημιουργία ενός ιστότοπου για κινητά είναι να προσδιορίσετε ποιο περιεχόμενο θα συμπεριλάβετε. Δεδομένου του περιορισμένου χώρου στο χώρο της οθόνης, είναι σημαντικό να μάθετε ποιες βασικές πληροφορίες θα αναζητούν οι επισκέπτες σας.
Εντοπιστής καταστήματος; Πιθανώς. Μια φόρμα "Επικοινωνήστε μαζί μας" με 13 διαφορετικά πεδία για συμπλήρωση; Οχι τόσο πολύ.
Είναι επίσης σημαντικό να διατηρήστε τα βήματα που απαιτούνται για τη μετάβαση από το σημείο εισόδου στην αγορά όσο το δυνατόν απλούστερα. Φαντάνγκο το κάνει πολύ καλά αυτό εξαλείφοντας μεγάλο μέρος του μη απαραίτητου περιεχομένου τους για να φέρει γρήγορα τους καταναλωτές αυτό που θέλουν: ώρες ταινιών.

Ακόμα καλύτερα, το Fandango ολοκληρώνει τον κύκλο πωλήσεων παρέχοντας ένα Κωδικός QR που λειτουργεί ως κινητό εισιτήριο για τον αγοραστή. Απλώς φέρτε το τηλέφωνο στο θέατρο και ζητήστε του να σαρώσει τον κωδικό εκεί - λειτουργεί ως εισιτήριο του αγοραστή.
# 2: Σχεδιάστε τη διάταξη του ιστότοπού σας
Οι ιστοσελίδες για κινητά θα φορτώνονται πιο αργά από τις παραδοσιακές ιστοσελίδες, επομένως είναι σημαντικό περιορίστε τον αριθμό των σελίδων στο ελάχιστο. Επιπλέον, οι χρήστες δεν θα έχουν την υπομονή να κάνουν κλικ σε πολλές σελίδες σε βάθος στον ιστότοπό σας. Δεδομένου ότι είναι σημαντικό διατηρήστε τη διάταξη του ιστότοπου όσο το δυνατόν πιο απλουστευμένη.
Μια τεχνική που ενθαρρύνω τους ανθρώπους να χρησιμοποιούν είναι να σκεφτείτε σαν τον Steve Jobs. Όπως γνωρίζετε, το Jobs είναι διάσημο για τη δημιουργία εμπειριών χρηστών που είναι απλοποιημένες και διαισθητικές. Φορέστε το καπέλο σας στο Steve Jobs για να σας υπενθυμίσει να διατηρείτε τα πράγματα όσο το δυνατόν πιο απλοποιημένα. Με αυτόν τον τρόπο, οι επισκέπτες σας θα έχουν καλύτερη εμπειρία όταν βρίσκονται στον ιστότοπό σας.
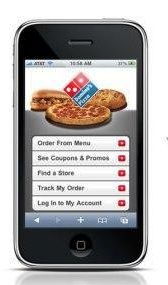
Το Domino's πρέπει να φοράει το καπέλο του Steve Jobs όταν ανέπτυξε τον ιστότοπό του για κινητά (και την εξαιρετικά σχεδιασμένη εφαρμογή τους). Αντί να δημιουργήσουν έναν γεμάτο ιστότοπο με συγκεχυμένες επιλογές, απλοποίησαν τον ιστότοπό τους και τον περιορίστηκαν στα αντικείμενα που πιθανότατα αναζητούσαν οι άνθρωποι.

# 3: Αντιστοιχίστε τα στοιχεία επωνυμίας από τον τυπικό ιστότοπό σας στον ιστότοπό σας για κινητά
Παρόλο που ο ιστότοπός σας για κινητά θα είναι πολύ πιο απλοποιημένος από τον τυπικό ιστότοπό σας, θα το θελήσετε ενσωματώστε τα ίδια στοιχεία επωνυμίας και στις δύο πλευρές της εξίσωσης.
Αυτό είναι σημαντικό για δύο λόγους. Ένας ιστότοπος για κινητά είναι ένα σημείο επαφής της επωνυμίας και, όπως και κάθε άλλη ιδιοκτησία, πρέπει να αντικατοπτρίζει και να προωθεί την ουσία της επωνυμίας σας. Επίσης, για χρήστες που είναι ήδη εξοικειωμένοι με την εταιρεία σας, μια παρόμοια σχεδίαση θα τους κάνει να αισθάνονται σαν να επισκέπτονται έναν παλιό φίλο, κάτι που αποτελεί σημαντικό ενδιαφέρον για τους πιο πιστούς πελάτες σας.
Αποκτήστε εκπαίδευση μάρκετινγκ YouTube - Διαδικτυακά!

Θέλετε να βελτιώσετε την αφοσίωση και τις πωλήσεις σας με το YouTube; Στη συνέχεια, εγγραφείτε στη μεγαλύτερη και καλύτερη συγκέντρωση ειδικών μάρκετινγκ του YouTube καθώς μοιράζονται τις αποδεδειγμένες στρατηγικές τους. Θα λάβετε βήμα-προς-βήμα ζωντανή οδηγία με επίκεντρο Στρατηγική YouTube, δημιουργία βίντεο και διαφημίσεις YouTube. Γίνετε ήρωας μάρκετινγκ YouTube για την εταιρεία και τους πελάτες σας καθώς εφαρμόζετε στρατηγικές που έχουν αποδεδειγμένα αποτελέσματα. Αυτό είναι ένα ζωντανό διαδικτυακό εκπαιδευτικό γεγονός από τους φίλους σας στο Social Media Examiner.
ΚΑΝΤΕ ΚΛΙΚ ΕΔΩ ΓΙΑ ΛΕΠΤΟΜΕΡΕΙΕΣ - ΠΩΛΗΣΗ ΛΗΞΕΙ 22 ΣΕΠΤΕΜΒΡΙΟΥ!
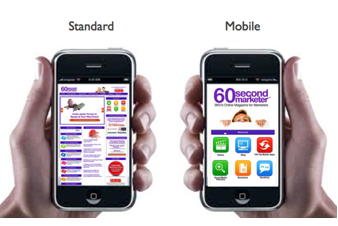
ο 60 δεύτερος έμπορος Ο ιστότοπος χρησιμοποιεί την ίδια παλέτα φωτεινών χρωμάτων και εικονογραφία τόσο στους τυπικούς όσο και στους ιστότοπους για κινητά. Το αποτέλεσμα είναι ότι ένας χρήστης που είναι εξοικειωμένος με τον τυπικό ιστότοπο θα έχει παρόμοια εμπειρία και στον ιστότοπο για κινητά.
# 4: Χρησιμοποιήστε το λευκό διάστημα
Κατά τη σχεδίαση οποιουδήποτε ιστότοπου, είναι φυσική τάση να διαβάζετε όσο το δυνατόν περισσότερες πληροφορίες. Αλλά πολεμήστε αυτήν την παρόρμηση. Όχι μόνο ο λευκός χώρος δίνει μια καθαρότερη, πιο εκλεπτυσμένη εμφάνιση, διασφαλίζει επίσης ότι οι χρήστες μπορούν εύκολα να κάνουν κλικ στο κουμπί στο οποίο στοχεύουν.

# 5: Αποφύγετε το Flash ή το Java
Ο προφανής λόγος για την αποφυγή του Flash είναι ότι Τα προϊόντα της Apple δεν υποστηρίζουν το Flash και έχουν δηλώσει ότι δεν έχουν καμία πρόθεση να το πράξουν στο μέλλον. Επειδή τα iPhone αποτελούν περίπου το 30% της αγοράς smartphone, ένα σημαντικό μέρος του κοινού σας ενδέχεται να μην μπορεί να έχει πρόσβαση στο περιεχόμενό σας εάν χρησιμοποιείτε Flash. Ομοίως, πολλά τηλέφωνα δεν υποστηρίζουν Java, και ακόμη και αν το κάνουν, η χρήση Java μπορεί να είναι μια τεράστια αντίσταση στο χρόνο φόρτωσης.
# 6: Μειώστε το απαραίτητο ποσό εισαγωγής κειμένου
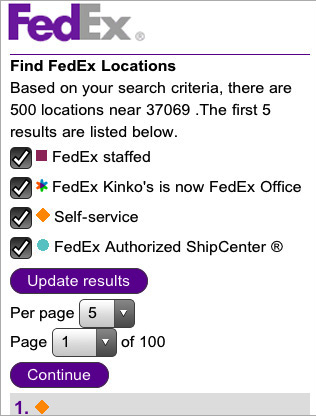
Υποφέρετε από σύνδρομο λίπους, γεγονός που καθιστά δύσκολη τη χρήση πληκτρολογίου smartphone; Οι περισσότεροι από εμάς δυσκολεύονται να πληκτρολογήσουν μικροσκοπικά πληκτρολόγια. Οταν είναι δυνατόν, χρησιμοποιήστε αναπτυσσόμενα μενού, λίστες ελέγχου και προσυμπληρωμένα πεδία ως μέσο εισαγωγής δεδομένων. Αυτό βοηθάει ελαχιστοποιήστε τις προκλήσεις αντιμετωπίζουν άτομα κατά την πληκτρολόγηση κειμένου σε smartphone.
Ρίξτε μια ματιά από τον ιστότοπο για κινητά της FedEx. Παρόλο που πρέπει να εισαχθούν πολλές πληροφορίες στον ιστότοπο για την επίτευξη του στόχου του χρήστη, η χρήση λιστών ελέγχου και αναπτυσσόμενων μενού μειώνει την ποσότητα κειμένου που πρέπει να εισαγάγει ένας χρήστης.

# 7: Μην χρησιμοποιείτε αναδυόμενα παράθυρα
Η πλοήγηση μεταξύ πολλών καρτελών και παραθύρων του προγράμματος περιήγησης είναι πιο δύσκολη σε κινητά και μπορεί να προκαλέσει αργούς χρόνους φόρτωσης. Εάν πρέπει να ανοίξετε ένα νέο παράθυρο προγράμματος περιήγησης, βεβαιωθείτε ότι έχετε ειδοποιήσει τον χρήστη σας, ώστε να ξέρει πώς να πλοηγείται πίσω στην αρχική σελίδα.
# 8: Χρησιμοποιήστε ανακατευθύνσεις για κινητά
Μόλις ο ιστότοπός σας έχει σχεδιαστεί και είναι έτοιμος να ξεκινήσει, φροντίστε να το κάνετε βάλτε ανακατευθύνσεις στη θέση τους που θα μυρίζουν όταν ένας επισκέπτης χρησιμοποιεί μια κινητή συσκευή και κατευθύνετέ τον στην έκδοση βελτιστοποιημένη για κινητά του ιστότοπου. Για μια πιο λεπτομερή περιγραφή σχετικά με το πώς να το κάνετε αυτό, ρίξτε μια ματιά 5 απλά βήματα για να ξεκινήσετε με το Mobile Marketing.
Μόλις πραγματοποιηθούν οι ανακατευθύνσεις σας, οποιοσδήποτε χρήστης κινητής τηλεφωνίας που πληκτρολογεί τη διεύθυνση ιστού σας ή κάνει κλικ σε έναν σύνδεσμο σε μια μηχανή αναζήτησης θα σταλεί στην έκδοση βελτιστοποιημένη για κινητά του ιστότοπού σας.
# 9: Επιτρέψτε στα άτομα να επισκέπτονται τον πλήρη ιστότοπο
Έχετε εργαστεί σκληρά στον ιστότοπό σας για κινητά. Θέλετε οι άνθρωποι να το δουν και θέλετε οι άνθρωποι να το λατρέψουν. Ωστόσο, το γεγονός είναι ότι, ακόμα κι αν έχετε κάνει καλή δουλειά για να περιορίσετε το περιεχόμενό σας, πιθανότατα θα υπάρχει κάποιος που θέλει πληροφορίες που έχετε επιλέξει να μην εμφανίζονται.
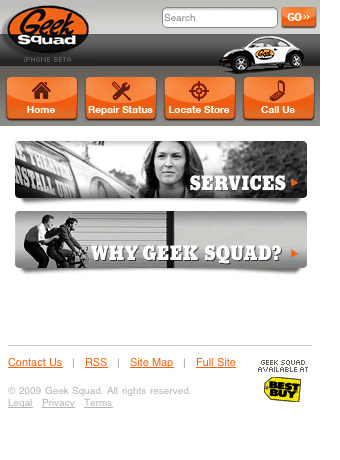
Ως εκ τούτου, βεβαιωθείτε ότι έχετε Συμπεριλάβετε συνδέσμους σε πολλές σελίδες που επιτρέπουν στον χρήστη να επιστρέψει στην πλήρη έκδοση του ιστότοπου. Μπορείτε να δείτε αυτήν τη δυνατότητα στους περισσότερους ιστότοπους για κινητές συσκευές, συμπεριλαμβανομένων των USA Today, του Geek Squad, του Home Depot και του Target.

Επειδή οι ιστότοποι για κινητά είναι ένα νέο τοπίο για τους περισσότερους εμπόρους, ο σχεδιασμός και η κατασκευή τους μπορεί να είναι λίγο πρόκληση. Ωστόσο, οι ιστότοποι για κινητά προσφέρουν επίσης μια φοβερή ευκαιρία προβάλλετε την επωνυμία σας και τη δημιουργικότητά σας. Εφόσον διατηρείτε το μυαλό των αναγκών του χρήστη, παραμείνετε πιστοί στην επωνυμία σας και ακολουθήστε μερικούς απλούς κανόνες, θα το κρατήσετε σε λίγο.
Ποιες είναι οι σκέψεις σου?Έχετε δημιουργήσει έναν ιστότοπο για κινητά για την επιχείρησή σας; Τι λειτουργεί και τι όχι; Αφήστε τα σχόλιά σας στο παρακάτω πλαίσιο.
