Πώς να κάνετε το ιστολόγιό σας φιλικό προς κινητά: εξεταστής κοινωνικών μέσων
μικροαντικείμενα / / September 24, 2020
 Θέλετε περισσότερους συνδρομητές και αναγνώστες για κινητά;
Θέλετε περισσότερους συνδρομητές και αναγνώστες για κινητά;
Είναι το ιστολόγιό σας κατάλληλο για κινητή συσκευή;
Το 2012, δαπανήθηκαν χρήστες κινητών 63% περισσότερο χρόνο στις συσκευές τους πρόσβαση σε ιστότοπους και εφαρμογές για κινητά και αυτό θα αυξηθεί.
Σε αυτό το άρθρο θα το κάνω διερευνήστε τη σημασία του κινητό για το ιστολόγιό σας και τις διάφορες διαθέσιμες επιλογές για να υποστηρίξετε το ιστολόγιό σας σε κινητή συσκευή.
Είναι σημαντικό το κινητό για το ιστολόγιό σας;
Ναί! Ένας αυξανόμενος αριθμός αναγνωστών θα έχει πρόσβαση στο ιστολόγιό σας από τις κινητές συσκευές του. Η χρήση smartphone θα συνεχίσει να αυξάνεται και δεν θα εκπλαγείτε εάν περισσότερα άτομα έχουν πρόσβαση στο ιστολόγιό σας από μια κινητή συσκευή και όχι από έναν επιτραπέζιο υπολογιστή στο μέλλον.

Πριν πραγματοποιήσετε μια επένδυση σε αυτήν την περιοχή, είναι χρήσιμο να ελέγξετε τα αναλυτικά στοιχεία σας μάθετε πόσα άτομα έχουν πρόσβαση στο ιστολόγιό σας από μια κινητή συσκευή.
Τα περισσότερα αναλυτικά προγράμματα θα σας παρέχουν αυτές τις πληροφορίες.
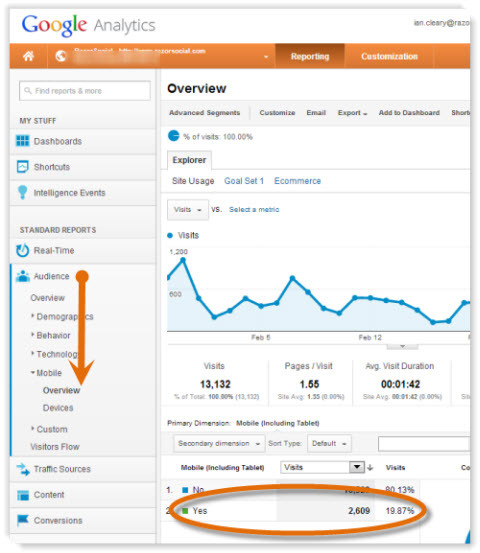
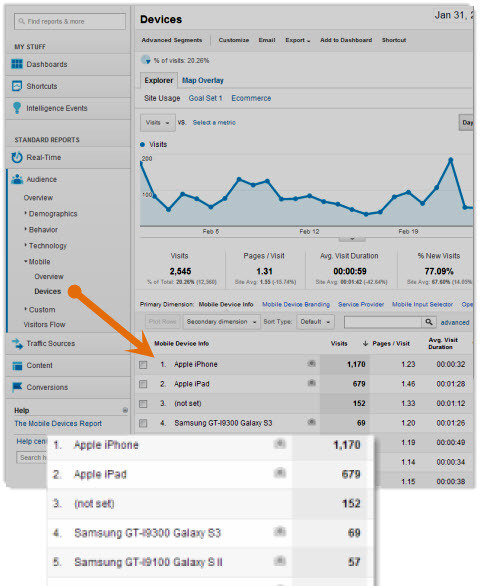
Εάν χρησιμοποιείτε Google Analytics, στην ενότητα Κοινό, επιλέξτε Κινητό> Επισκόπηση. Αυτή η οθόνη σας δείχνει το ποσό της επισκεψιμότητας που προέρχεται από μια κινητή συσκευή. Μεταβείτε σε προβολή γραφήματος πίτας και θα δείτε το ποσοστό της επισκεψιμότητας του ιστότοπού σας που προέρχεται από κινητά.
Στην ενότητα Συσκευές, μπορείτε δείτε ποιες κινητές συσκευές χρησιμοποιούν οι επισκέπτες σας. Σε αυτό το παράδειγμα, μπορείτε να δείτε ότι το iPhone και το iPad είναι οι πιο δημοφιλείς επιλογές. Παρόλο που ένα iPad έχει μεγαλύτερο μέγεθος οθόνης από ένα iPhone, εξακολουθούν να υπάρχουν πιθανά προβλήματα κατά την προβολή του ιστολογίου σας μέσω αυτού.

Λειτουργούν τα εικονίδια κοινής χρήσης στην κινητή συσκευή; Μπορούν οι χρήστες να σχολιάσουν; Απαιτείται πάρα πολύ κύλιση προς τα δεξιά;
Από το παραπάνω παράδειγμα, σχεδόν το 20% του συνόλου της κίνησης προέρχεται από μια κινητή συσκευή. Είναι κάτι που μπορείτε να αγνοήσετε;
Ελέγξτε τον ιστότοπό σας. Ποιο ποσοστό επισκεψιμότητας λαμβάνετε από κινητές συσκευές; Αυτό έχει αυξηθεί; Είναι πιθανό να αυξηθεί περαιτέρω;
Πώς να δοκιμάσετε το ιστολόγιό σας
Ο καλύτερος τρόπος για να δοκιμάσετε τον ιστότοπό σας είναι να δοκιμάσετε προβολή και αλληλεπίδραση με το ιστολόγιό σας από μια ποικιλία κινητών συσκευών (iPhone, iPad, Samsung Galaxy κ.λπ.).
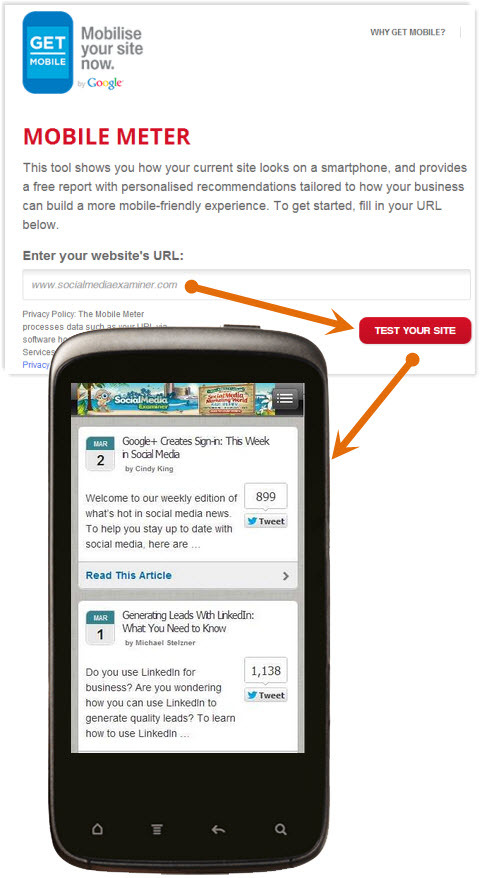
Η Google παρέχει έναν ιστότοπο που ονομάζεται Πώς να πάτε Mo που σε βοηθάει δοκιμάστε τον ιστότοπό σας για κινητά για συμβατότητα με κινητά.
Για να δοκιμάσετε τον ιστότοπό σας, μεταβείτε στο Κινητός μετρητής σελίδα, εισαγάγετε τη διεύθυνση του ιστότοπού σας και κάντε κλικ στην επιλογή Δοκιμή του ιστότοπού σας.

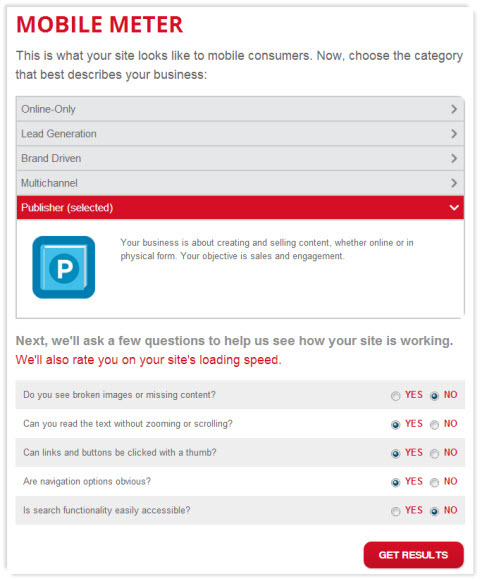
Η Google θα εμφανίσει μια εικόνα του πώς φαίνεται ο ιστότοπός σας σε μια κινητή συσκευή και μετά θα σας ρωτήσει μια σειρά ερωτήσεων που σχετίζονται με το τι χρησιμοποιείται ο ιστότοπός σας, εάν το περιεχόμενο που εμφανίζεται είναι αναγνώσιμο και ούτω καθεξής επί.

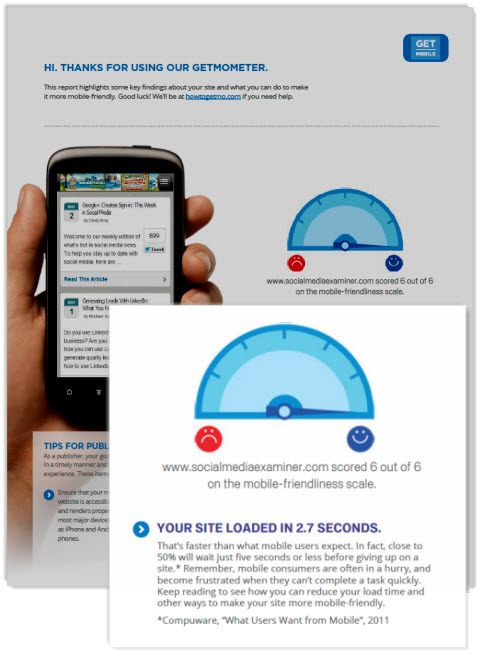
Με βάση τις απαντήσεις σας, η Google θα εμφανίσει μια περίληψη των αποτελεσμάτων και θα σας δώσει την επιλογή να κατεβάσετε ένα έγγραφο PDF που θα σας δώσει πιο λεπτομερείς προτάσεις.

Είναι ένα πολύ βασικό εργαλείο, αλλά οι προτάσεις στο έγγραφο θα σας βοηθήσουν κατανοήστε τα τυπικά προβλήματα που έχουν οι χρήστες και θα παρέχει μερικές συμβουλές για το πώς μπορείτε προσαρμόστε τον ιστότοπό σας για να ταιριάζει στον πρωταρχικό σκοπό του.
Ποιες είναι οι επιλογές σας για την υποστήριξη κινητών επισκεπτών;
Υπάρχουν πολλές επιλογές για τη δημιουργία μιας έκδοσης για κινητά του ιστότοπού σας. Τα παρακάτω περιλαμβάνουν τις πιο πιθανές επιλογές που θα λάβετε υπόψη.
# 1: Μην κάνετε αλλαγές στον ιστότοπό σας
Εάν δεν κάνετε αλλαγές στον ιστότοπό σας για να υποστηρίξετε κινητά, οι επισκέπτες σας θα εξακολουθούν να έχουν πρόσβαση σε πληροφορίες μέσω προγράμματος περιήγησης ιστού σε κινητή συσκευή.
Ωστόσο, είναι πολύ πιθανό ο ιστότοπός σας να μην λειτουργεί σωστά σε κινητή συσκευή. Τα τυπικά ζητήματα είναι:
- Απαιτείται πάρα πολύ κύλιση προς τα δεξιά — Ο ιστότοπος δεν ταιριάζει σωστά σε μια κινητή συσκευή, επομένως οι επισκέπτες πρέπει να κάνουν κύλιση πολύ προς τα δεξιά για πρόσβαση στις πληροφορίες. Οι χρήστες κινητής τηλεφωνίας είναι συνήθως ανυπόμονοι, επομένως είναι δύσκολο να τους διατηρήσετε στον ιστότοπό σας, εάν συμβαίνει αυτό.
- Πρέπει να τσιμπήσετε συνεχώς — Εάν το περιεχόμενό σας είναι πολύ μικρό για ανάγνωση, καταλήγετε να τσιμπήσετε το περιεχόμενο με τα δάχτυλά σας για να το μεγεθύνετε. Αυτό καθιστά ευκολότερη την ανάγνωση αλλά εισάγει περισσότερη κύλιση!
- Οι εικόνες και τα βίντεο δεν έχουν προσαρμοστεί — Στον ιστότοπό σας, έχετε χώρο για προβολή μεγαλύτερων εικόνων και βίντεο, αλλά σε έναν ιστότοπο για κινητά δεν μπορείτε να δείτε ολόκληρη την εικόνα ή το βίντεο στην οθόνη χωρίς κύλιση.
- Ταχύτητα — Σε μια κινητή συσκευή δεν έχετε πάντα την ίδια ταχύτητα που θα κάνατε με έναν επιτραπέζιο υπολογιστή. Πρέπει να λάβετε υπόψη το χρόνο λήψης των σελίδων σας. Εάν δημιουργήσετε έναν ιστότοπο για κινητά σωστά, μπορείτε να μειώσετε το μέγεθος της εικόνας και να μην θυσιάζετε την ποιότητα, επειδή η εικόνα εμφανίζεται σε πολύ μικρότερη οθόνη.
Η χρήση κινητών / tablet συσκευών θα συνεχίσει να αυξάνεται. Επομένως, εάν δεν είστε διατεθειμένοι να κάνετε αλλαγές τώρα, θα πρέπει να σκεφτείτε ένα σχέδιο για το μέλλον.
# 2: Δημιουργήστε μια ξεχωριστή έκδοση για κινητά του ιστότοπού σας
Εάν δημιουργήσετε μια κινητή έκδοση του ιστότοπού σας, θα έχετε ουσιαστικά δύο ιστότοπους: έναν για επιτραπέζιο υπολογιστή και έναν κατάλληλο για κινητή συσκευή.
Ένας ξεχωριστός ιστότοπος για κινητά εμφανίζεται γενικά όπως το ακόλουθο - m.yoursite.com.
Όταν κάποιος επισκέπτεται τον ιστότοπό σας από μια κινητή συσκευή, ανακατευθύνεται αυτόματα στον ιστότοπό σας για κινητά. Με έναν ξεχωριστό ιστότοπο για κινητά, μπορείτε να έχετε διαφορετικό περιεχόμενο, εικόνες διάταξης κ.λπ. στον ιστότοπο.
Πλεονεκτήματα:
- Είναι ανέξοδη η κατασκευή, και σε ορισμένες περιπτώσεις μπορείτε να το φτιάξετε δωρεάν.
- Μπορείτε να το ενεργοποιήσετε και να τρέξετε γρήγορα και μπορείτε ρυθμίστε το χωρίς τεχνικές δεξιότητες.
- Με έναν ξεχωριστό ιστότοπο, μπορείτε προσαρμόστε το περιεχόμενο στις ανάγκες των αναγνωστών κινητής τηλεφωνίας σας που δεν θα αναπαραχθεί στην έκδοση για υπολογιστές του ιστότοπού σας.
Μειονεκτήματα:
- Εάν κάνετε αλλαγές ειδικά για την έκδοση για κινητά, πρέπει επίσης να ενημερώσετε τον άλλο ιστότοπό σας και το αντίστροφο.
- Μπορεί να υπάρχουν προβλήματα με την ανακατεύθυνση. Για παράδειγμα, εάν βρίσκεστε στον ιστότοπό σας για κινητά και μοιραστείτε έναν σύνδεσμο από αυτόν, θα μοιραστείτε την έκδοση του συνδέσμου για κινητά. Εάν κάποιος βρίσκεται σε επιτραπέζιο υπολογιστή και κάνει κλικ σε αυτόν τον σύνδεσμο, θα εμφανίζεται η έκδοση για κινητά του ιστότοπου αντί για την έκδοση για υπολογιστή.
- Τώρα έχετε μια έκδοση για κινητά κατάλληλα για smartphone και μία για επιτραπέζιο υπολογιστή. Δεν διαθέτετε μια έκδοση κατάλληλη για tablet.
- Εάν δεν ακολουθήσετε Προτάσεις της Google, μπορείτε να καταστρέψετε τις δυνατότητές σας για κατάταξη στα αποτελέσματα αναζήτησης.
- Εάν χρησιμοποιείτε μια υπηρεσία τρίτου μέρους για να αναπτύξετε μια έκδοση για κινητά και την φιλοξενείτε μαζί τους, αυτό μπορεί να επηρεάσει την κατάταξη του ιστότοπού σας στο Google.
Πώς να δημιουργήσετε μια κινητή έκδοση του ιστότοπού σας.
Μπορείτε να μεταβείτε στον προγραμματιστή σας και να του ζητήσετε να δημιουργήσει μια έκδοση για κινητά του ιστότοπού σας ή μπορείτε Χρησιμοποιήστε εργαλεία που είναι διαθέσιμα στον Ιστό. Για παράδειγμα, Dudamobile παρέχει λογισμικό για τη δημιουργία ενός ιστότοπου για κινητά.
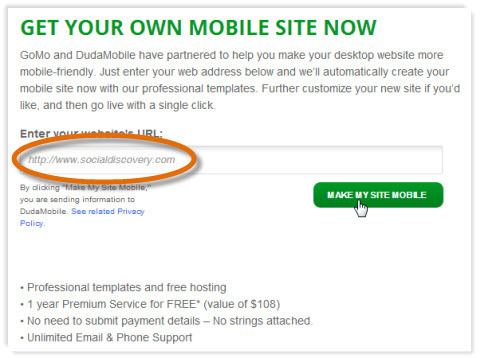
Το How To Go Mo συνεργάστηκε με την Dudamobile για την παροχή δωρεάν ιστότοπων για κινητά για έως και ένα έτος.
Εάν πάτε στο Δημιουργήστε τον ιστότοπό σας ενότητα, μπορείτε να εισαγάγετε στη διεύθυνση του ιστότοπού σας. Επιλέξτε την επιλογή "Ο ιστότοπός μου για κινητά".

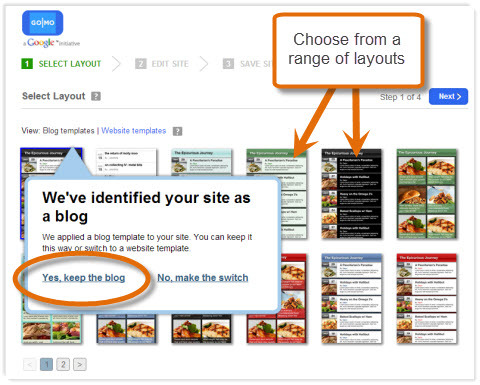
Εάν ο ιστότοπός σας είναι ιστολόγιο, θα το αναγνωρίσει και θα σας δώσει την επιλογή είτε να τηρήσετε τη διάταξη του ιστολογίου στυλ ή μετάβαση σε διάταξη ιστότοπου, η οποία σας προσφέρει μια διαφορετική γκάμα προτύπων για να διαλέξετε.
Επιλέξτε να το διατηρήσετε ως blog και μετά επιλέξτε το πρότυπο που θέλετε να χρησιμοποιήσετε για τον ιστότοπό σας για κινητά.

Υπάρχει μια σουίτα προτύπων που είναι κατάλληλα για ένα ιστολόγιο, οπότε επιλέξτε το πιο κατάλληλο.
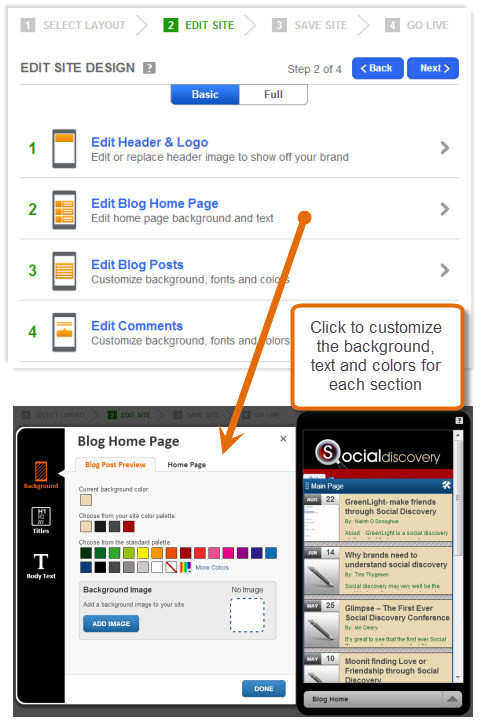
Μόλις εσύ επιλέξτε το πρότυπό σας, υπάρχει μια πολύ απλή διαδικασία που ακολουθείτε για την ολοκλήρωση του ιστότοπου.
Στην πρώτη οθόνη μπορείτε επεξεργαστείτε τη σχεδίαση του ιστότοπου, η οποία περιλαμβάνει την προσαρμογή του φόντου, της γραμματοσειράς και των χρωμάτων για τα περισσότερα στοιχεία στην οθόνη, όπως η κεφαλίδα, η αρχική σελίδα του ιστολογίου, η σελίδα ανάρτησης ιστολογίου και ούτω καθεξής.
Αποκτήστε εκπαίδευση μάρκετινγκ YouTube - Διαδικτυακά!

Θέλετε να βελτιώσετε την αφοσίωση και τις πωλήσεις σας με το YouTube; Στη συνέχεια, εγγραφείτε στη μεγαλύτερη και καλύτερη συγκέντρωση ειδικών μάρκετινγκ του YouTube καθώς μοιράζονται τις αποδεδειγμένες στρατηγικές τους. Θα λάβετε αναλυτικές οδηγίες βήμα προς βήμα με επίκεντρο Στρατηγική YouTube, δημιουργία βίντεο και διαφημίσεις YouTube. Γίνετε ήρωας μάρκετινγκ YouTube για την εταιρεία και τους πελάτες σας καθώς εφαρμόζετε στρατηγικές που έχουν αποδεδειγμένα αποτελέσματα. Αυτή είναι μια ζωντανή διαδικτυακή εκδήλωση από τους φίλους σας στο Social Media Examiner.
ΚΛΙΚ ΕΔΩ ΓΙΑ ΛΕΠΤΟΜΕΡΕΙΕΣ - ΠΩΛΗΣΗ ΛΗΞΕΙ 22 ΣΕΠΤΕΜΒΡΙΟΥ!
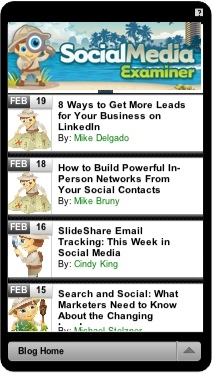
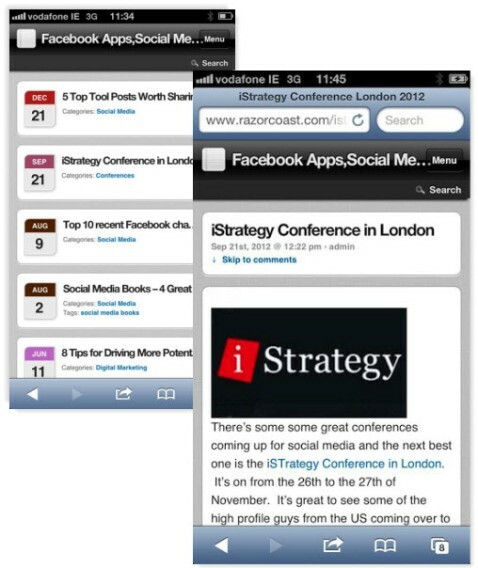
Ακολουθεί ένα παράδειγμα του ιστότοπου Social Media Examiner με την προσθήκη κεφαλίδας στην κορυφή. Όπως μπορείτε να δείτε, το περιεχόμενο του ιστολογίου είναι σαφώς διατυπωμένο σε απλή μορφή που διευκολύνει τους επισκέπτες να βρουν μια σχετική ανάρτηση.

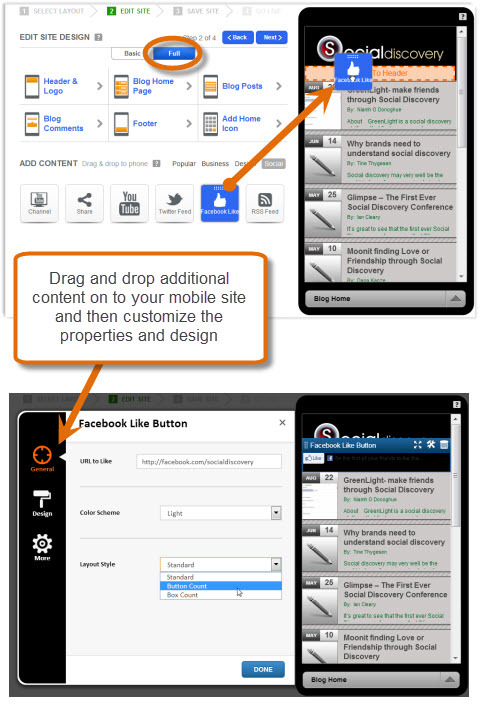
Εάν θέλετε να πάρετε λίγο πιο τολμηρούς, τότε μπορείτε επίσης προσθέστε νέο περιεχόμενο στον ιστότοπό σας για κινητά, όπως κοινή χρήση εικονιδίων, μια ροή Twitter, φόρμες επικοινωνίας, εικόνες, κείμενο και ούτω καθεξής.
Κάντε κλικ στο Πλήρες σε δείτε τις διάφορες διαθέσιμες επιλογές. Στη συνέχεια, απλώς σύρετε και αποθέστε το στοιχείο στο μέρος της οθόνης όπου θέλετε να εμφανίζεται και, στη συνέχεια, μπορείτε προσαρμόστε την εμφάνιση και τις ιδιότητές του.

Μπορείτε επίσης να προσθέστε στοιχεία σχεδίασης στον ιστότοπο όπως καρτέλες, διαχωριστικά, κουμπιά και πολλα ΑΚΟΜΑ. Μπορείτε ακόμη προσθέστε μερικά από τα δικά σας προσαρμοσμένο HTML.
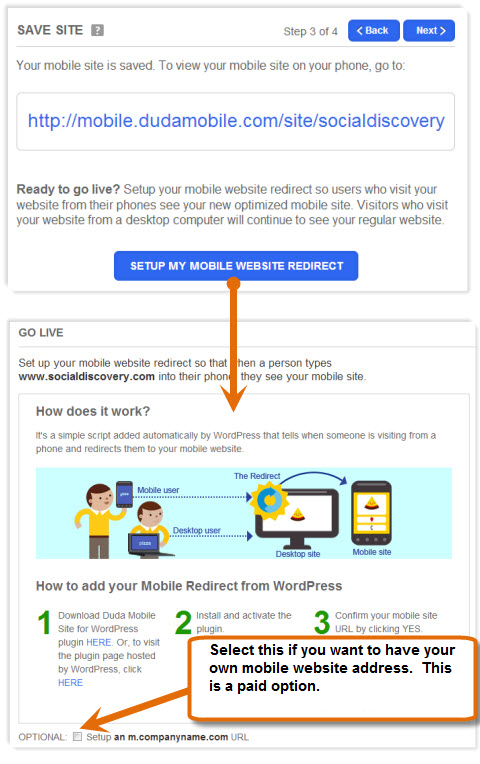
Όταν είστε ικανοποιημένοι με τη σχεδίαση του ιστότοπού σας, πρέπει να αποθηκεύσετε τον ιστότοπό σας. Πρώτα σας ζητείται εισαγάγετε τη διεύθυνση email και τον κωδικό πρόσβασής σας για να δημιουργήσετε έναν λογαριασμό στον ιστότοπο του Dudamobile.
Μόλις το κάνετε αυτό, ο ιστότοπος αποθηκεύεται τώρα και θα σας δοθεί αμέσως μια διεύθυνση για τον ιστότοπό σας για κινητά. Εάν δεν θέλετε το Dudamobile στη διεύθυνσή σας, μπορείτε να μεταβείτε στην έκδοση επί πληρωμή και λάβετε τη δική σας διεύθυνση ιστότοπου για κινητά (για παράδειγμα, m.socialmediaexaminer.com).

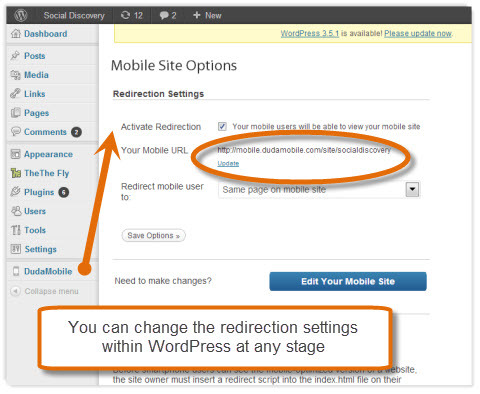
Εάν χρησιμοποιείτε WordPress, μπορείς τώρα ρυθμίστε μια ανακατεύθυνση ιστότοπου για κινητά που ανακατευθύνει αυτόματα τους επισκέπτες στην έκδοση του κινητού σας εάν φτάσουν στον ιστότοπό σας από μια κινητή συσκευή.

Θα χρειαστεί να εγκαταστήσετε το πρόσθετο Dudamobile στον ιστότοπό σας στο WordPress, επιβεβαιώστε τη διεύθυνση του κινητού σας και τότε είσαι ενεργός. Τώρα οι επισκέπτες κινητής τηλεφωνίας θα μεταβούν αυτόματα στον νέο ιστότοπό σας.
# 3: Χρησιμοποιήστε ένα θέμα βελτιστοποιημένο για κινητά
ΕΝΑ θέμα βελτιστοποιημένο για κινητά σημαίνει ότι έχετε μόνο έναν ιστότοπο, αλλά μια διαφορετική έκδοση του εμφανίζεται όταν οι επισκέπτες βρίσκονται σε κινητή συσκευή.
Το θέμα που δημιουργήθηκε είναι πολύ κατάλληλο για μια φορητή συσκευή. Είναι γενικά ελαφριά στα γραφικά και οποιαδήποτε περίπλοκη λειτουργικότητα.
Πλεονεκτήματα:
- Έχετε μόνο έναν ιστότοπο με διαφορετικό θέμα που εμφανίζεται για κινητά.
- Ο ιστότοπος είναι ελαφρύς και γρήγορος.
- Μπορεί να είναι πολύ εύκολο να σηκωθείς και να τρέξεις (βλ. WPtouch παρακάτω).
Μειονεκτήματα:
- Δεδομένου ότι αυτή η επιλογή περιορίζεται στα γραφικά, χάνετε λίγη επωνυμία καθώς ο ιστότοπός σας για κινητά δεν μοιάζει με τον ιστότοπό σας.
- Εάν θέλετε να λειτουργεί σωστά σε συσκευές tablet, πρέπει να έχετε ένα θέμα που να υποστηρίζει αυτές τις συσκευές.
- Η Google συνιστά ένα αποκριτικό θέμα, επομένως είναι δύσκολο να το αγνοήσετε.
Δημιουργία ιστότοπου βελτιστοποιημένου για κινητά χρησιμοποιώντας το WPtouch.
Υπάρχουν διάφορες διαθέσιμες προσθήκες WordPress που σας επιτρέπουν να δημιουργήσετε μια κινητή έκδοση του ιστότοπού σας. Ένα από τα πιο δημοφιλή είναι WPtouch.
Το WPtouch δημιουργεί ένα πολύ απλό πρότυπο βελτιστοποιημένο για κινητά για το περιεχόμενό σας. Στη συνέχεια, έχετε μόνο έναν ιστότοπο με μία διεύθυνση ιστού, αλλά μια πολύ πιο απλή έκδοση του ιστότοπου εμφανίζεται στην κινητή συσκευή.
Εγκαταστήστε το WPtouch με τον ίδιο τρόπο που θα εγκαταστήσατε οποιαδήποτε προσθήκη WordPress. Όταν το ενεργοποιήσετε, θα έχετε αυτόματα μια έκδοση για κινητά του ιστότοπού σας. Σοβαρά, είναι τόσο απλό.
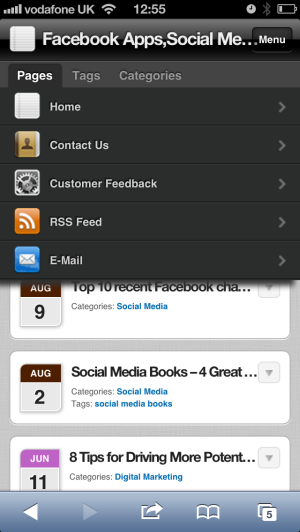
Στο παρακάτω παράδειγμα, μπορείτε να δείτε πώς εμφανίζονται οι αναρτήσεις ιστολογίου σε μια λίστα με εύκολη πλοήγηση.
Όταν ανοίγετε μια ανάρτηση ιστολογίου, έχει σωστό μέγεθος για μια κινητή συσκευή.

Στο WordPress, η προσθήκη σας παρέχει πολλές διαφορετικές επιλογές διαμόρφωσης ανάλογα με τις απαιτήσεις σας. Για παράδειγμα, από προεπιλογή το μενού περιέχει μόνο τρεις επιλογές: Αρχική σελίδα, RSS Feed και E-mail.
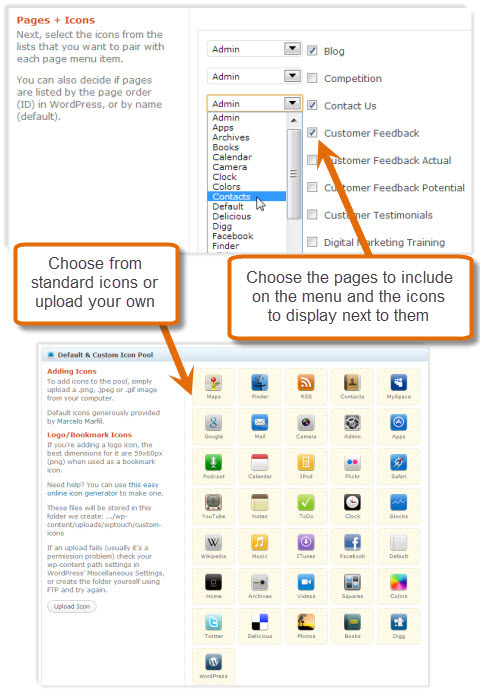
Εάν θέλετε να προσθέσετε άλλες επιλογές μενού, μεταβείτε στην ενότητα για Σελίδες και εικονίδια. Επιλέξτε τις επιλογές μενού που θέλετε να εμφανίζονται και τα εικονίδια που θα συσχετιστούν με κάθε επιλογή. Μπορείς είτε επιλέξτε από μια βιβλιοθήκη τυπικών εικονιδίων ή μπορείτε να ανεβάσετε τα δικά σας.

Το μενού σας θα έχει τώρα τις επιλογές που έχετε επιλέξει.

Το WPtouch είναι δωρεάν, αλλά υπάρχει κάποια πληρωμένη υποστήριξη για συσκευές και λειτουργίες που μπορεί να θέλετε. Για παράδειγμα, με το WPtouch Pro μπορείτε να αποκτήσετε τις ακόλουθες δυνατότητες:
- Υποστήριξη για πολλές γλώσσες
- Βελτιωμένη υποστήριξη για διαφημίσεις
- Βελτιωμένη διαχείριση
- Υποστήριξη θέματος iPad
- Καλύτερη υποστήριξη για σχόλια
- Υποστήριξη για μενού πολλαπλών επιπέδων
# 4: Δημιουργήστε ένα ανταποκρινόμενο σχέδιο
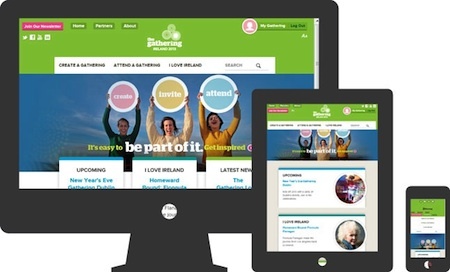
ΕΝΑ ανταποκρίσιμος σχεδιασμός σημαίνει ότι το περιεχόμενό σας προσαρμόζεται αυτόματα στο μέγεθος της συσκευής σας. Έχετε έναν ιστότοπο και ένα σύνολο περιεχομένου, αλλά ανάλογα με τη συσκευή στην οποία εμφανίζεται, διατίθεται αυτόματα.
Φανταστείτε εάν είχατε τρεις στήλες πληροφοριών σε μια επιτραπέζια συσκευή. Σε ένα iPad, μπορείτε να το εμφανίσετε μόνο σε δύο στήλες ή μία στήλη σε ένα iPhone. Τυχόν πληροφορίες που δεν μπορούν να εμφανιστούν μετακινούνται παρακάτω, εξαλείφοντας έτσι οποιαδήποτε κύλιση προς τα δεξιά.

Πλεονεκτήματα:
- Μπορείτε να έχετε διαφορετικές οθόνες κατάλληλες για τη συγκεκριμένη συσκευή, ώστε να έχετε μια καλή εμπειρία προβολής.
- Έχετε έναν ιστότοπο για διαχείριση, καθώς υπάρχει μόνο ένα σύνολο περιεχομένου. Με ιστότοπους για κινητά, θα μπορούσατε να έχετε μόνο ένα σύνολο περιεχομένου αν είναι απλώς ένα ιστολόγιο. Θα γίνει πιο περίπλοκο εάν καταλήξετε να αλλάζετε περιεχόμενο στον ιστότοπό σας για κινητά και όχι στον επιτραπέζιο υπολογιστή σας ή αρχίσετε να προσθέτετε λειτουργίες όπως νέα μενού.
- Με μια απόκριση σχεδίασης, μπορείτε επίσης να προσαρμόσετε τα μεγέθη των εικόνων έτσι ώστε να μην κάνετε λήψη μεγάλων εικόνων σε μια φορητή συσκευή.
- Η Google συνιστά να χρησιμοποιήσετε μια απόκριση σχεδίασης.
Μειονεκτήματα:
- Είναι πιο ακριβό να κατασκευαστεί μια ανταποκρινόμενη σχεδίαση από έναν κανονικό ιστότοπο για κινητά.
- Μπορεί να μην είναι δυνατό να κάνετε έναν παλιό ιστότοπο να ανταποκρίνεται, επομένως ίσως χρειαστεί να ξεκινήσετε ξανά με έναν νέο ιστότοπο.
- Αργότερη απόδοση — Ένας ιστότοπος για κινητά έχει γενικά λιγότερο περιεχόμενο, οπότε με μια απόκριση σχεδίασης εμφανίζεται πιο αργή. Μπορείτε να το βελτιώσετε δημιουργώντας μικρότερα μεγέθη εικόνας ειδικά για διαφορετικές συσκευές, αλλά γενικά η ταχύτητα θα εξακολουθεί να είναι χαμηλότερη.
- Πιο δύσκολο να πλοηγηθείτε στον ιστότοπο - Οι χρήστες κινητών συσκευών σας έχουν διαφορετικές απαιτήσεις από τους χρήστες επιτραπέζιων υπολογιστών. Δεν έχουν τόσο πολύ χρόνο ή υπομονή και θέλουν έναν απλό τρόπο πλοήγησης.
Σημείωση: Υπάρχει μια πιο προηγμένη έκδοση αποκριτικού σχεδιασμού που ονομάζεται στοιχεία RDSS (Responsive Design + Server Side). Αυτό σημαίνει ότι εκτός από τη σελίδα που προσαρμόζεται στο μέγεθος της συσκευής, πραγματοποιείτε αλλαγές σε συγκεκριμένα στοιχεία της σελίδας ανάλογα με τη συσκευή.
Για παράδειγμα, θα μπορούσατε να έχετε εντελώς διαφορετικές δομές μενού για μια συσκευή iPhone ή iPad. Αυτό είναι κάτι για να συζητήσετε με τους προγραμματιστές σας!
# 5: Δημιουργήστε μια εγγενή εφαρμογή
Εάν διαθέτετε smartphone, μπορείτε να κατεβάσετε εφαρμογές για να εκτελούνται απευθείας στο τηλέφωνό σας. Αυτά ονομάζονται Εγγενείς εφαρμογές.
Μπορείς δημιουργήστε μια πραγματικά ωραία διεπαφή χρήστη που είναι κατάλληλη για συγκεκριμένα τηλέφωνα και χρησιμοποιήστε ορισμένες από τις διαθέσιμες λειτουργίες στο τηλέφωνο (π.χ. η κάμερα).
Είναι δυνατό να δημιουργήσετε μια εγγενή εφαρμογή για ένα blog, αλλά δεν είναι μια καλή επιλογή. Θα καταλήγατε να δημιουργήσετε πολλές εγγενείς εφαρμογές (π.χ. μία για Apple iOS, Android κ.λπ.), κάτι που θα ήταν πολύ ακριβό.
Τελικά σχόλια
Η υποστήριξη των χρηστών κινητών σας είναι σημαντική τώρα και θα γίνει όλο και πιο σημαντική. Εάν δεν υποστηρίζετε κινητά αυτήν τη στιγμή, είναι κάτι που πρέπει να λάβετε υπόψη στο εγγύς μέλλον.
Ποια είναι η εμπειρία σας με χρήστες κινητών; Έχετε εφαρμόσει μια έκδοση για κινητά του ιστότοπού σας; Έχει ωφελήσει την επιχείρησή σας; Αφήστε τις ερωτήσεις και τα σχόλιά σας στο παρακάτω πλαίσιο.