 Γεια σας φίλοι του Photoshop! Με όλο το buzz που συμβαίνει πρόσφατα σχετικά με το Google Plus, δεν υπήρχε αποφυγή κάνοντας σχετικό εκπαιδευτικό πρόγραμμα για Photoshop για αυτό. Αν και μπορεί να φαίνεται εύκολο, το απλό εικονίδιο g + είναι στην πραγματικότητα λίγο δύσκολο να αναπαραχθεί τέλεια, αλλά σίγουρα αυτό δεν θα μας σταματήσει. Προετοιμαστείτε να βουτήξετε σε κάποιο πιο προηγμένο Photoshop!
Γεια σας φίλοι του Photoshop! Με όλο το buzz που συμβαίνει πρόσφατα σχετικά με το Google Plus, δεν υπήρχε αποφυγή κάνοντας σχετικό εκπαιδευτικό πρόγραμμα για Photoshop για αυτό. Αν και μπορεί να φαίνεται εύκολο, το απλό εικονίδιο g + είναι στην πραγματικότητα λίγο δύσκολο να αναπαραχθεί τέλεια, αλλά σίγουρα αυτό δεν θα μας σταματήσει. Προετοιμαστείτε να βουτήξετε σε κάποιο πιο προηγμένο Photoshop!
Βήμα 1 - Μέγεθος εικονιδίου
Για αυτό, θα πάμε για μια μεγαλύτερη εικόνα - 256 X 256px. Μπορείτε επίσης να προσπαθήσετε να φτιάξετε τον εαυτό σας εικονίδιο 128 x 128px ή 512 x 512px, αλλά ένα κανονικό εικονίδιο πρέπει να κάνει τη δουλειά.

Βήμα 2 - Ρύθμιση των Οδηγοί σας
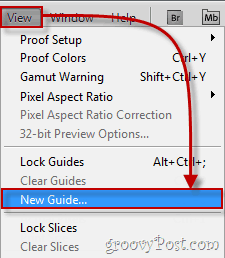
Για αυτό το σεμινάριο, θα χρειαστεί να είμαστε εξαιρετικά ακριβείς, οπότε ας δημιουργήσουμε μερικούς οδηγούς για να μας βοηθήσετε στο δρόμο. Για να δημιουργήσετε έναν νέο οδηγό, πηγαίνετε στο Προβολή, Νέος οδηγός.

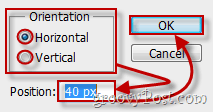
Θα χρειαστεί να επαναλάβετε αυτό το βήμα αρκετές φορές για να κάνετε τους παρακάτω οδηγούς (θυμηθείτε, δουλεύουμε σε εικονοστοιχεία, οπότε μην ξεχάσετε να αλλάξετε το εκ στο πλαίσιο θέσης στο a px):
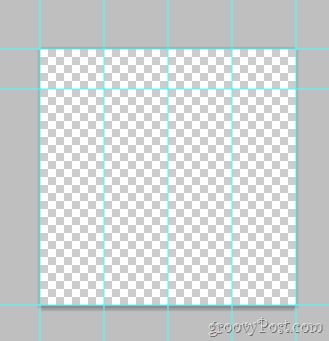
Οριζόντιοι οδηγοί: 0px, 40px, 256px
Κάθετοι οδηγοί: 0px, 64px, 128px, 192px, 256px
(Παρακάτω - παράδειγμα για τον δεύτερο οριζόντιο οδηγό)

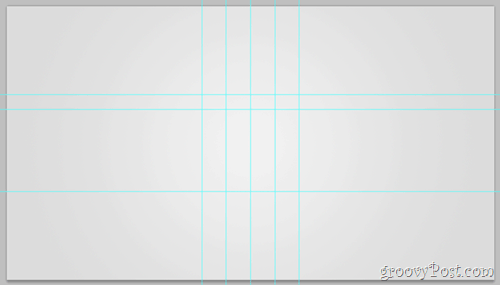
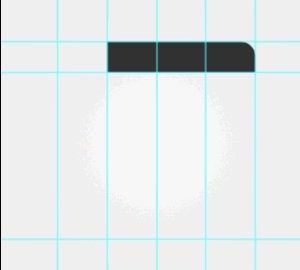
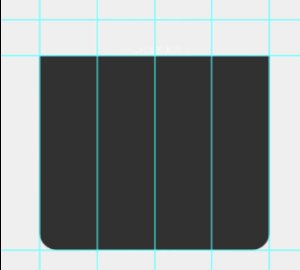
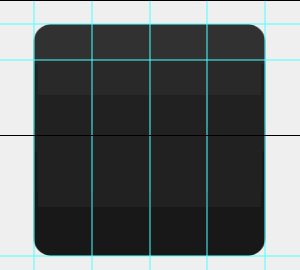
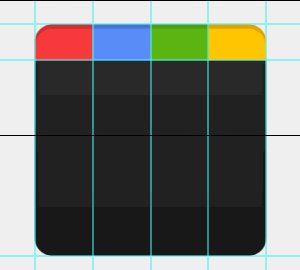
Μόλις τελειώσετε, ο καμβάς σας θα πρέπει να έχει την εξής μορφή:

Βήμα 3 - Μεγέθυνση του καμβά σας
Θα θέλουμε να έχουμε το λογότυπο Google Plus σε ένα ομαλό υπόβαθρο από άσπρο σε γκρι σε τυπικό στυλ της Google. Κάντε κλικ Εικόνα, μέγεθος καμβά και ρυθμίστε τον καμβά σε μια ανάλυση που μοιάζει με ταπετσαρία. Για αυτό, πήγαμε με 720p (1280 × 720).

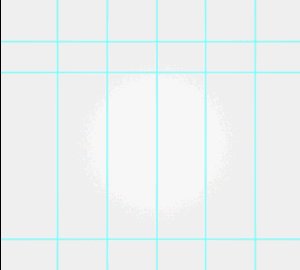
Τώρα πάρτε το εργαλείο κλίσης και δημιουργήστε ένα ακτινικός κλίση ότι σβήνει από λευκό σε ανοιχτό γκρι. Κάτι παρόμοιο με αυτό:

Βήμα 4 - Δημιουργία του σχήματος
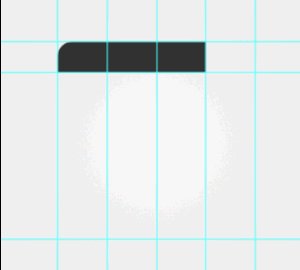
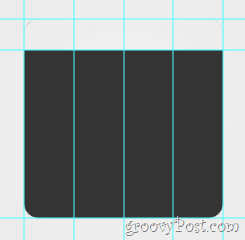
Δημιουργώ ένα νέος στρώμα. Τώρα πηγαίνετε στο Εργαλεία σχήματος και επιλέξτε το Εργαλείο στρογγυλεμένου ορθογωνίου. Αλλάξτε την ακτίνα του σε 20 px και το χρώμα του σε ένα σκούρο γκρι (343434). Τώρα χρησιμοποιώντας τους οδηγούς που κάναμε νωρίτερα, σπρώξτε το στρογγυλεμένο σχήμα και βεβαιωθείτε ότι ταιριάζει καλά στα όριά του.

Βήμα 5 - Κορυφή του λογότυπου
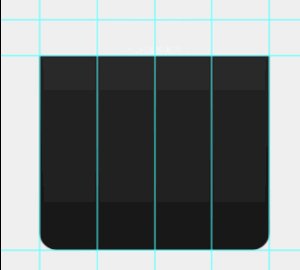
Πρώτα απ 'όλα, Rasterize το στρώμα σας με rκάντε δεξί κλικ, Ραστερίστε. Τώρα, χρησιμοποιώντας το Εργαλείο ορθογώνιας μαρκαρίσματος επιλέξτε το πάνω μέρος του λογότυπου (μεταξύ του πρώτου και του δεύτερου οριζόντιου οδηγού) και μετά κάντε δεξί κλικ επιλέγοντας Layer Via Cut. Τώρα χωρίστε το νέο στρώμα σε τέσσερα μικρότερα στρώματα - το καθένα για κάθε κορυφαίο κομμάτι: Ας δούμε τι θα φαινόταν αν ενεργοποιώ και στη συνέχεια απενεργοποιώ κάθε στρώμα ένα προς ένα:

Γρήγορη συμβουλή - μπορείτε να μετονομάσετε τα στρώματά σας και να τους δώσετε ονόματα όπως το κομμάτι 1, το κομμάτι 2 και το άλλο. Αυτό όχι μόνο θα κάνει τα πράγματα καθαρότερα, αλλά θα διευκολύνει επίσης τα πράγματα. Μπορείτε ακόμη και να δοκιμάσετε βάζοντας τα κορυφαία κομμάτια στη δική τους ομάδα στρώσεων.
Βήμα 5 - Οπτικά τμήματος κάτω μέρους
Επιλέξτε το στρώμα που περιέχει το κάτω μέρος της εικόνας... (αυτό το):

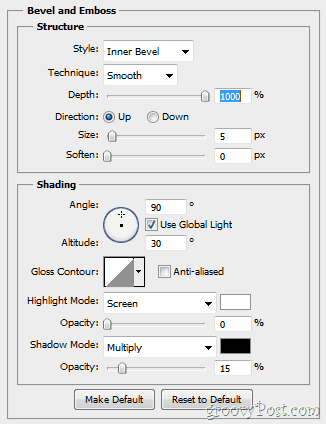
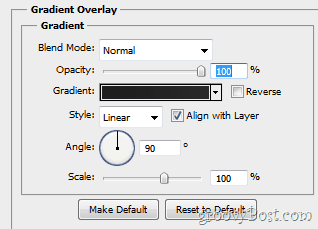
…και μετά κάντε δεξί κλικ επιλέγοντας Blending Επιλογές. Από εδώ θα θελήσετε να προσθέσετε μερικά Bevel και ανάγλυφο…

…και ένα Επικάλυψη διαβαθμίσεων (εξασθενίζει από 1d1d1d έως 292929).

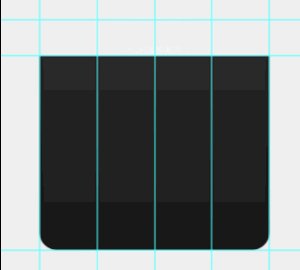
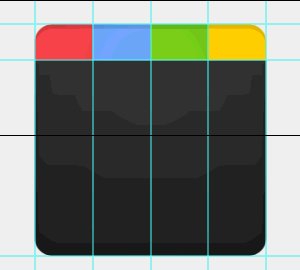
Η εικόνα σας θα πρέπει στη συνέχεια να πάρει μια αλλαγή παρόμοια με αυτή:

Βήμα 6 - Οπτικά τμήματα κορυφής
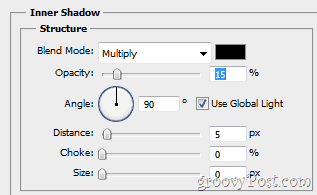
Αρχικά, βεβαιωθείτε ότι ενεργοποιήσατε το επάνω αριστερό σας εικονίδιο. Τώρα ανοίξτε ξανά αυτό το στρώμα Blanding Επιλογές και δώστε μερικά Εσωτερική σκιά…

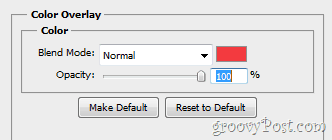
... καθώς και μερικοί Επικάλυψη χρώματος.

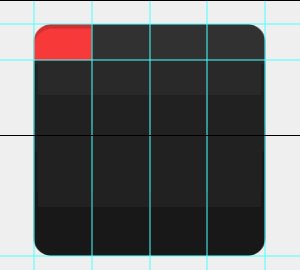
Εδώ πρέπει να μοιάζει η εικόνα σας πριν και μετά τις αλλαγές:

Επαναλάβετε αυτό το βήμα για κάθε νέο επίπεδο, ορίζοντας το σωστό χρώμα επικάλυψης:
1ο κομμάτι: Κόκκινο - f23a3f
2ο κομμάτι: Μπλε - 5988f5
3ο κομμάτι: Πράσινο - 5fb816
4ο τεμάχιο: Κίτρινο - ffc000
Βήμα 7 - Προσθέτοντας ένα ελαφρύ γυαλιστερό
Κάνει μια νέα στρώση και τοποθετήστε το πάνω από όλα τα άλλα στρώματα. Τώρα χρησιμοποιήστε ένα Εργαλείο κλίσης για να δημιουργήσετε ένα Ακτινική κλίση ξεθώριασμα από λευκό σε διαφάνεια μέσα στην περιοχή της εικόνας. Στη συνέχεια, ορίστε το Αδιαφάνεια στρώσης προς το 30% και το Λειτουργία συγχώνευσης προς το Επικάλυμμα. Οι αλλαγές είναι ελάχιστα αισθητές, αλλά εξακολουθούν να είναι ζωτικής σημασίας. Εδώ είναι μια γρήγορη πριν / μετά:

Βήμα 8 - Ο Παντοδύναμος g +
Πιάσε ένα γρήγορο στιγμιότυπο οθόνης του λογότυπου Google από το Google.com. Επειτα Επικόλληση το στιγμιότυπο απευθείας στο Photoshop (η στρώση μεταφέρεται μεταξύ του Overlay Gradient και της υπόλοιπης εικόνας) και αφαιρέστε οτιδήποτε εκτός από το μικρό γράμμα "g".

Τώρα μπορείτε να χρησιμοποιήσετε τα εργαλεία που προτιμάτε για να αφαιρέσετε το φόντο από το μικρό "g" και μπορείτε επίσης να το χρησιμοποιήσετε Περιορίστε την άκρη για να το εξομαλύνουμε λίγο. Επειτα Ctrl + Κάντε κλικ τη μικρογραφία στρώματος και στη συνέχεια, έχοντας ένα Ορθογώνια σήμανση στο χέρι σου κάντε δεξί κλικ και επιλέξτε Γέμισμα. Χρήση λευκό στο 100% και Κανονικός και θα πρέπει να φτάσετε σε αυτό:

Τώρα για το συν. Λοιπόν, τίποτα για να συζητήσουμε εδώ, πραγματικά. Απλά πιάσε ένα Εργαλείο τύπου και βρείτε μια γραμματοσειρά που έχει ένα ωραίο κοκαλιάρικο "+" το οποίο είναι παρόμοιο με το αρχικό λογότυπο και να το φέρετε στην εικόνα. Όταν τελειώσετε, θα πρέπει να έχετε το εξής:

Βήμα 9 - Το Μεγάλο Τέλος!
Ένα ακόμη βήμα αναμένει! Παω σε Προβολή> Καθαρισμός οδηγών για να απαλλαγούμε από τους Οδηγούς, αφού δεν θα τους χρειαζόμαστε πλέον και τότε η εικόνα σας θα είναι πλήρης. (Ω, και μην ξεχάσετε να πιέστε έξω ένα γρήγορο Ctrl + Shift + S - δεν θα ήθελες να χάσεις όλη αυτή τη σκληρή δουλειά, έτσι;)

Βήμα 10 - Απολαύστε!
ΕΠΙΤΕΛΟΥΣ Εγινε! Αλλά περιμένετε, γιατί να σταματήσετε εδώ; Ποιος ξέρει τι άλλο λογικό λογότυπο θα μπορούσε να βγει από αυτό το πρότυπο! Προχωρήστε και δοκιμάστε τη δημιουργικότητά σας και δείτε τι έρχεστε.




