Πώς να προσθέσετε το Facebook Customer Chat στον ιστότοπό σας: Social Media Examiner
εργαλεία Facebook συνομιλία στο Facebook Facebook / / September 26, 2020
 Θέλετε έναν καλύτερο τρόπο σύνδεσης με προοπτικές και πελάτες;
Θέλετε έναν καλύτερο τρόπο σύνδεσης με προοπτικές και πελάτες;
Γνωρίζατε ότι το Facebook Messenger καθιστά εύκολο να ενσωματώσετε ένα ζωντανό widget συνομιλίας πελατών στον ιστότοπό σας;
Το πρόσθετο Messenger Customer Chat σας επιτρέπει να έχετε μια ζωντανή συνομιλία με τους επισκέπτες του ιστότοπου.
Σε αυτό το άρθρο, θα μάθετε πώς να προσθέτετε ένα widget συνομιλίας πελατών στο Facebook Messenger στον ιστότοπό σας.

Γιατί να χρησιμοποιήσετε τη συνομιλία πελατών του Messenger στον ιστότοπό σας;
Μια ζωντανή συνομιλία πελατών είναι ένα μικρό εικονίδιο που εμφανίζεται συνήθως στην κάτω δεξιά γωνία ενός ιστότοπου. Όπως το παραδοσιακό λογισμικό ζωντανής συνομιλίας, μπορείτε να εγκαταστήσετε ένα Πρόσθετο συνομιλίας πελατών Messenger στον ιστότοπό σας.
Αυτή η προσθήκη διευκολύνει οποιονδήποτε επισκέπτη ιστότοπου με λογαριασμό Messenger να έχει ζωντανή συνομιλία με έναν άνθρωπο, να αφήνει ένα μήνυμα και να αλληλεπιδρά με τους Bot Messenger.

Το Facebook δεν σας χρεώνει τίποτα για να εγκαταστήσετε αυτό το widget συνομιλίας πελατών. Δεν χρειάζεται καν να έχετε bot Messenger. Η μόνη απαίτηση είναι μια σελίδα στο Facebook.
Πριν μιλήσουμε για το πώς να ρυθμίσετε μια λειτουργία ζωντανής συνομιλίας του Messenger με τη βοήθεια του ManyChat και του Chatfuel, ας δούμε μερικούς λόγους για τους οποίους πρέπει να έχετε μια ζωντανή συνομιλία στον ιστότοπό σας.
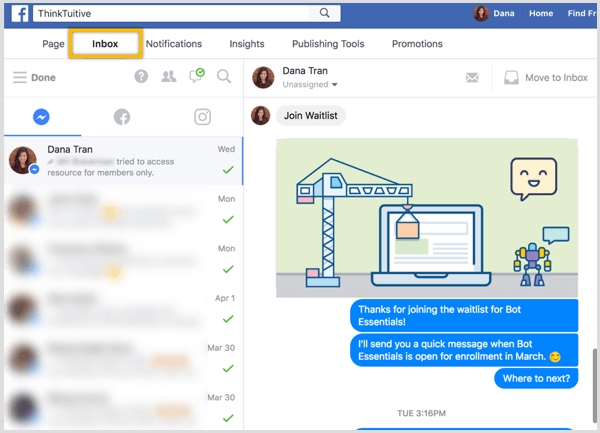
Διαχείριση συνομιλιών μέσω των εισερχομένων της σελίδας σας
Τυχόν μηνύματα που αποστέλλονται μέσω του widget συνομιλίας του Messenger στον ιστότοπό σας θα εμφανίζονται αυτόματα στα Εισερχόμενά σας στη σελίδα Facebook.

Μπορείτε επίσης να διαβάσετε και να απαντήσετε σε μηνύματα επισκεπτών στην κινητή συσκευή σας μέσω της δωρεάν εφαρμογής Facebook Page Manager, η οποία είναι διαθέσιμη στο App Store και Google Play.
Βελτιώστε την εξυπηρέτηση πελατών
Σύμφωνα με το Facebook, 53% των ανθρώπων είναι πιο πιθανό να ψωνίσουν με μια επιχείρηση που μπορούν να στείλουν μηνύματα απευθείας. Με την παραδοσιακή ζωντανή συνομιλία σας, μπορείτε να πραγματοποιήσετε τη συνομιλία μόνο σε έναν συγκεκριμένο ιστότοπο. Με τη συνομιλία Messenger, ωστόσο, μπορείτε να ξεκινήσετε μια συνομιλία σε επιτραπέζιο υπολογιστή και, στη συνέχεια, να τη συνεχίσετε στην κινητή συσκευή σας με το Messenger σε μεταγενέστερη ημερομηνία ή ώρα.
Παρέχετε άμεσες αυτόματες απαντήσεις
Το widget Messenger Chat επιτρέπει στους επισκέπτες να κάνουν ερωτήσεις απευθείας στον ιστότοπό σας και μπορείτε συνεχίστε συνομιλίες με δυνητικούς δυνητικούς πελάτες σε πραγματικό χρόνο.

Εάν δεν έχετε μια ομάδα υποστήριξης που εργάζεται όλο το εικοσιτετράωρο για να απαντήσετε σε ερωτήσεις πελατών, δημιουργήστε ένα bot Messenger για να ενεργοποιήσετε το widget συνομιλίας του Messenger και να απαντήσετε σε βασικές ερωτήσεις.
Για να μετατρέψετε τους επισκέπτες σε δυνητικούς πελάτες, μπορείτε να δώσετε στους χρήστες την επιλογή να εγγραφείτε στο ενημερωτικό δελτίο του Messenger ή του email σας, παραδώστε μαγνήτες μολύβδου, ή παρέχει συνδέσμους προς πρόσθετο χρήσιμο περιεχόμενο ενώ περιμένουν μια ανθρώπινη απάντηση.

Τώρα ας δούμε πώς να ρυθμίσετε μια λειτουργία συνομιλίας πελατών του Messenger με το Chatfuel και το ManyChat.
# 1: Ρύθμιση συνομιλίας Messenger στον ιστότοπό σας χρησιμοποιώντας το Chatfuel
Παρόλο που δεν απαιτείται, είναι πιο αποτελεσματικό να έχετε ένα bot Messenger να στέλνει χαιρετισμό στους χρήστες όταν ξεκινούν μια ζωντανή συνομιλία μέσω της προσθήκης συνομιλίας πελατών του Messenger.
Ας ξεκινήσουμε δημιουργώντας αυτό το μήνυμα χαιρετισμού Chatfuel. Εάν δεν έχετε χρησιμοποιήσει προηγουμένως αυτό το εργαλείο, ρίξτε μια ματιά σε αυτό το βίντεο για λεπτομέρειες σχετικά με τον τρόπο εγγραφής και δημιουργήστε ένα απλό bot με το Chatfuel.
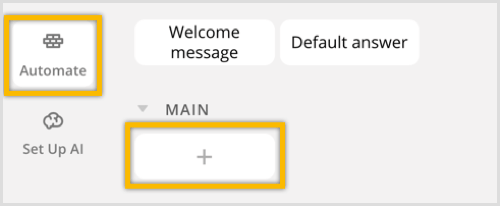
Αφού συνδεθείτε, κάντε κλικ στην καρτέλα Αυτοματοποίηση. Τότε κάντε κλικ στο σύμβολο + για να δημιουργήσετε ένα νέο μπλοκ.

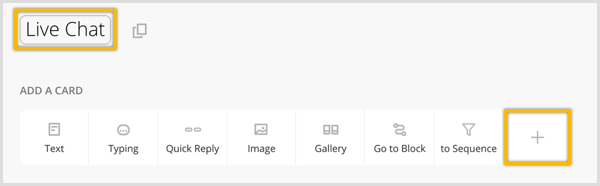
Για να διατηρήσετε τα πράγματα οργανωμένα, κάντε κλικ στον τίτλο του μπλοκ και μετονομάστε το σε "Ζωντανή συνομιλία". Στην ενότητα Προσθήκη κάρτας, κάντε κλικ στο σύμβολο +.

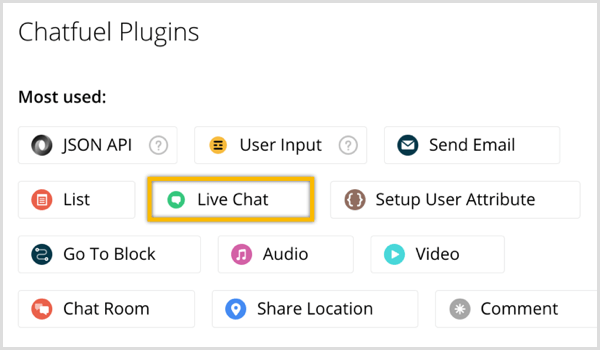
Στο αναδυόμενο παράθυρο, κάντε κλικ στο Ζωντανή συνομιλία για να προσθέσετε την προσθήκη ζωντανής συνομιλίας.

Αυτή η προσθήκη θα απενεργοποιήσει προσωρινά τη λειτουργία τεχνητής νοημοσύνης του bot σας όταν πραγματοποιείτε ζωντανή συνομιλία με έναν χρήστη. Όποτε υπάρχει μια νέα περίοδος συνομιλίας, θα λαμβάνετε επίσης μια ειδοποίηση push από το bot Messenger.
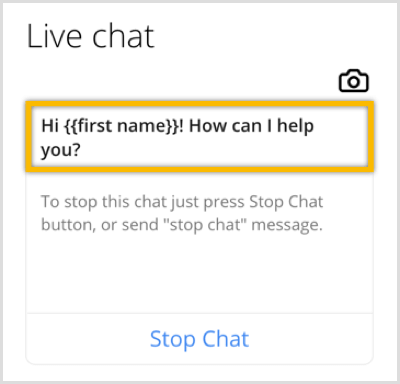
Τώρα τροποποιήστε το προεπιλεγμένο μήνυμα έναρξης ("Ξεκινήσατε τη συνομιλία με τον χειριστή μας"). Πληκτρολογήστε κάτι σαν "Καλώς ήλθατε {{Όνομα}}! Πώς μπορώ να σε βοηθήσω?" Η προσθήκη αγκυλών μετά το "όνομα" λέει στο bot να συμπεριλάβει το όνομα του χρήστη στο μήνυμα καλωσορίσματος. Το Facebook θα παρέχει αυτόματα αυτές τις πληροφορίες, επομένως δεν χρειάζεται να ζητήσετε από τον χρήστη να συμπληρώσει μια φόρμα ή να συμπληρώσει αυτές τις βασικές λεπτομέρειες.

Μπορείτε επίσης να ελέγξτε και τροποποιήστε την περιγραφή του μηνύματος έναρξης και σταματήστε το μήνυμα. Για αυτό το σεμινάριο, θα ακολουθήσουμε τις προεπιλογές.
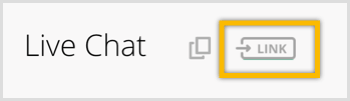
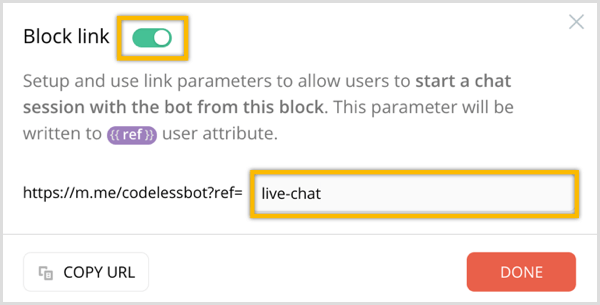
Τώρα κάντε κλικ στο εικονίδιο Σύνδεσμος στο επάνω μέρος της σελίδας, δίπλα στο όνομα του μπλοκ.

Στο παράθυρο που εμφανίζεται, ενεργοποιήστε την επιλογή Block Link. Τότε εισαγάγετε έναν σύνδεσμο ref και μην ξεχνάτε τι πληκτρολογήσατε. Τότε κάντε κλικ στο πορτοκαλί κουμπί Τέλος.

Τώρα που έχετε δημιουργήσει το μήνυμα χαιρετισμού, το επόμενο βήμα είναι να δημιουργήστε τον κωδικόγια την προσθήκη συνομιλίας Messenger.
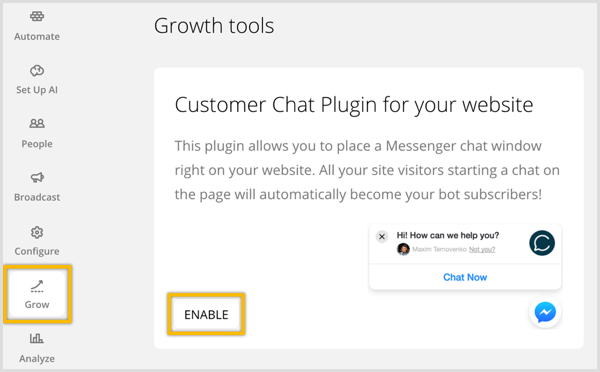
Κάντε κλικ στην καρτέλα Grow στην αριστερή πλευρική γραμμή. Στη σελίδα Εργαλεία ανάπτυξης, βρείτε την προσθήκη συνομιλίας πελατών για τον ιστότοπό σας και κάντε κλικ στο Ενεργοποίηση κάτω από αυτό.

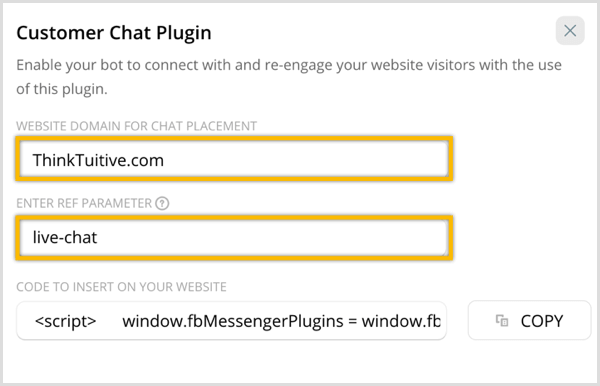
Στο αναδυόμενο παράθυρο, εισαγάγετε τη διεύθυνση URL για τον ιστότοπο όπου σκοπεύετε να εγκαταστήσετε αυτήν την προσθήκη συνομιλίας Messenger. Τότε εισαγάγετε την παράμετρο ref προσθέσατε παραπάνω. Όταν ένας χρήστης ξεκινά μια ζωντανή συνομιλία με την προσθήκη συνομιλίας Messenger, το bot σας θα στείλει στους χρήστες αυτό το μπλοκ μηνυμάτων που περιέχει την προσθήκη ζωντανής συνομιλίας.

Ο κωδικός για αυτήν την προσθήκη συνομιλίας δημιουργείται αυτόματα για εσάς κάντε κλικ στο Αντιγραφή για να το αντιγράψετε στο πρόχειρο σας. Στη συνέχεια, θα επικολλήσετε αυτόν τον κώδικα στην ενότητα "Κεφαλίδα" του ιστότοπού σας στο WordPress. δείτε την ενότητα # 3 παρακάτω για λεπτομέρειες.
Advanced Hack: Προσαρμόστε το Widget συνομιλίας Messenger
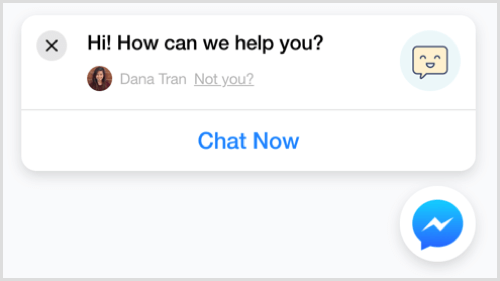
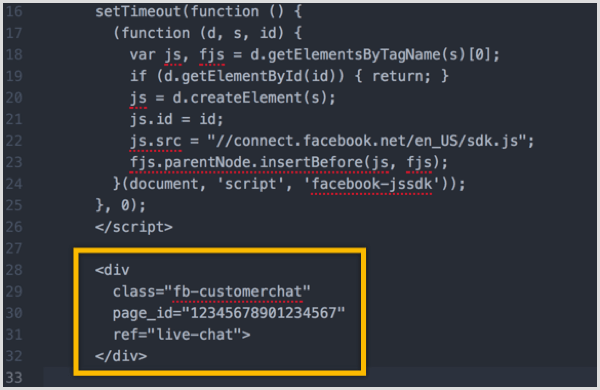
Γνωρίζατε ότι μπορείτε να προσθέσετε μερικές γραμμές σε αυτόν τον κώδικα για να βελτιώσετε περαιτέρω το widget συνομιλίας του Messenger; Δείτε πώς θα είναι η προσθήκη που μόλις δημιουργήσατε:

Με την προσθήκη κάποιου κώδικα, μπορείτε να προσαρμόσετε την προσθήκη συνομιλίας σε:
- Αλλάξτε το χρώμα του θέματος για να ταιριάζει με την επωνυμία σας.
- Εμφάνιση διαφορετικού χαιρετισμού για άτομα που έχουν συνδεθεί στο Facebook εναντίον αυτοί που δεν έχουν συνδεθεί στο Facebook.
Για να κάνετε αυτές τις αλλαγές, επικολλήστε τον κώδικα που δημιουργήθηκε από το Chatfuel σε ένα σημειωματάριο ή πρόγραμμα επεξεργασίας κειμένου. Αναζητήστε το απόσπασμα κώδικα με κίτρινο παρακάτω.

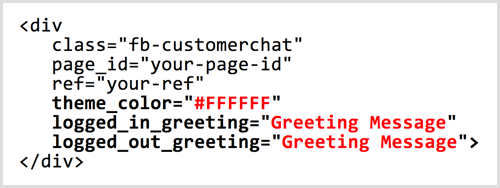
Μέσα σε αυτό το απόσπασμα, προσθέστε τις τρεις έντονες γραμμές παρακάτω:

Αντικαταστήστε το #FFFFFF με τον δεκαεξαδικό κωδικό του χρώματος που θέλετε να χρησιμοποιήσετε για το θέμα. (Μπορείτε να βρείτε εξαγωνικούς κωδικούς χρώματος με ένα εργαλείο όπως ΧρώμαHexa.) Αντικαταστήστε το "μήνυμα χαιρετισμού" για να τροποποιήσετε τους δύο χαιρετισμούς.
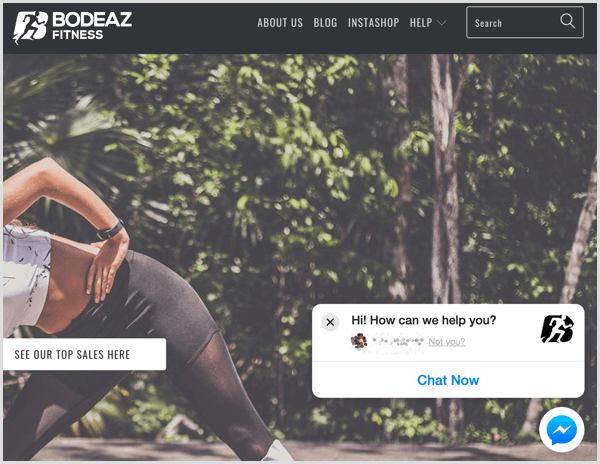
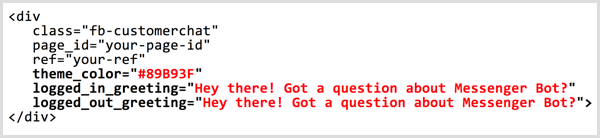
Για παράδειγμα, ας υποθέσουμε ότι θέλετε να αλλάξετε το προεπιλεγμένο θέμα μπλε χρώματος Facebook σε πράσινο και να αλλάξετε το προεπιλεγμένο μήνυμα χαιρετισμού από "Γεια! Πώς μπορούμε να σας βοηθήσουμε?" σε μια παρότρυνση για δράση για την επιχείρησή σας. Ακολουθεί ο κωδικός που μπορείτε να προσθέσετε στη συνομιλία σας:

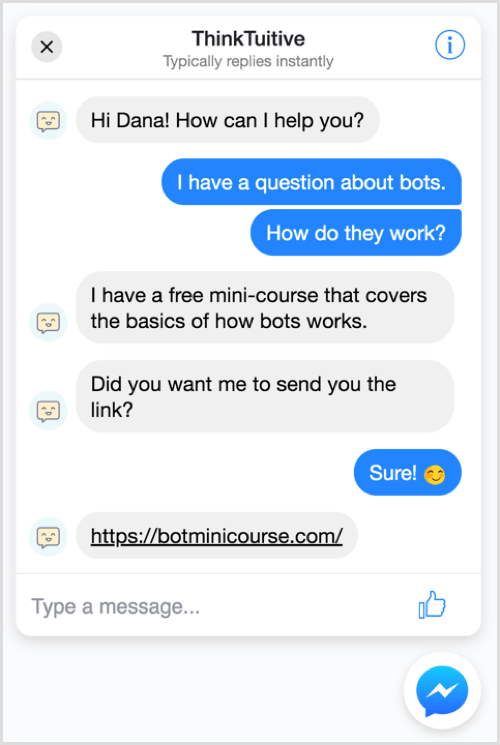
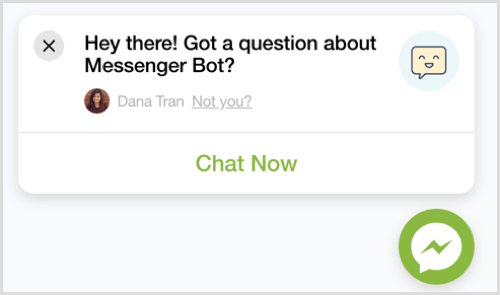
Το widget συνομιλίας θα μοιάζει τώρα με αυτό:

# 2: Ρύθμιση συνομιλίας Messenger στον ιστότοπό σας χρησιμοποιώντας το ManyChat
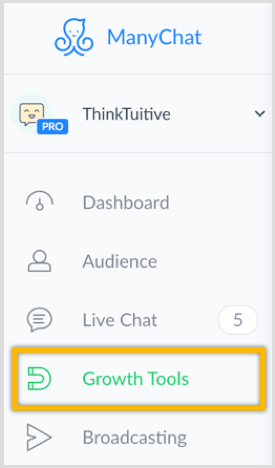
Για να ρυθμίσετε μια λειτουργία ζωντανής συνομιλίας του Messenger με Πολλές συνομιλίες, Σύνδεση και κάντε κλικ στην καρτέλα Εργαλεία ανάπτυξης στην αριστερή πλευρική γραμμή. Εάν δεν έχετε χρησιμοποιήσει προηγουμένως αυτό το εργαλείο, ρίξτε μια ματιά σε αυτό το βίντεο για λεπτομέρειες σχετικά με τον τρόπο εγγραφής και δημιουργήστε ένα απλό bot με το ManyChat.

Επόμενο, κάντε κλικ στο κουμπί New Growth Tool στην κορυφή της σελίδας.
Αποκτήστε εκπαίδευση μάρκετινγκ YouTube - Διαδικτυακά!

Θέλετε να βελτιώσετε την αφοσίωση και τις πωλήσεις σας με το YouTube; Στη συνέχεια, εγγραφείτε στη μεγαλύτερη και καλύτερη συγκέντρωση ειδικών μάρκετινγκ του YouTube καθώς μοιράζονται τις αποδεδειγμένες στρατηγικές τους. Θα λάβετε βήμα-προς-βήμα ζωντανή οδηγία με επίκεντρο Στρατηγική YouTube, δημιουργία βίντεο και διαφημίσεις YouTube. Γίνετε ήρωας μάρκετινγκ YouTube για την εταιρεία και τους πελάτες σας καθώς εφαρμόζετε στρατηγικές που έχουν αποδεδειγμένα αποτελέσματα. Αυτό είναι ένα ζωντανό διαδικτυακό εκπαιδευτικό γεγονός από τους φίλους σας στο Social Media Examiner.
ΚΑΝΤΕ ΚΛΙΚ ΕΔΩ ΓΙΑ ΛΕΠΤΟΜΕΡΕΙΕΣ - ΠΩΛΗΣΗ ΛΗΞΕΙ 22 ΣΕΠΤΕΜΒΡΙΟΥ!
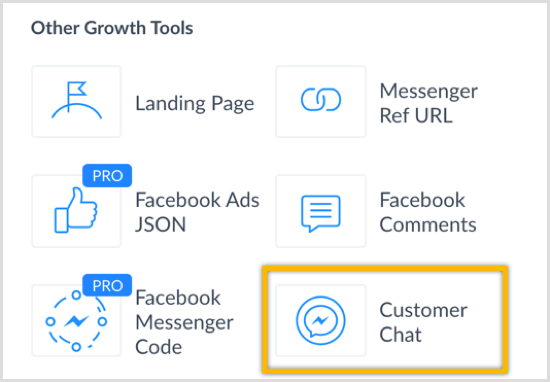
Στο παράθυρο που βγαίνει έξω, κάντε κλικ στη Συζήτηση πελατών.

Για να διατηρήσετε τα πράγματα οργανωμένα, μετονομάστε αυτό το εργαλείο ανάπτυξης σε "Ζωντανή συζήτηση" και μετά κάντε κλικ στο μπλε κουμπί Αποθήκευση.

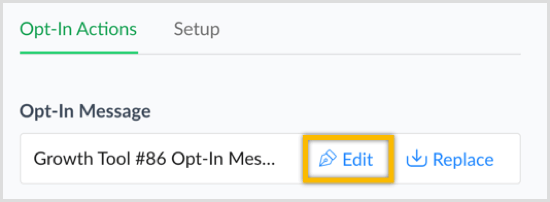
Επόμενο, κάντε κλικ στο Επεξεργασία για να επεξεργαστείτε το μήνυμα συμμετοχής. Αυτό είναι το μήνυμα που θα λάβουν οι χρήστες όταν κάνουν κλικ στο widget συνομιλίας για να ξεκινήσουν μια νέα συνομιλία συνομιλίας.

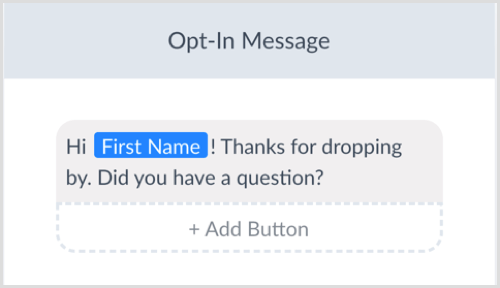
Αλλάξτε το κείμενο του μηνύματος συμμετοχής σε κάτι σαν "Γεια! Ευχαριστούμε που σταματήσατε. Είχατε μια ερώτηση; "

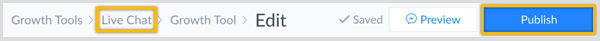
Κάντε κλικ στο Δημοσίευση στην κορυφή της σελίδας και στη συνέχεια κάντε κλικ στο Ζωντανή συνομιλία για να επιστρέψετε στο εργαλείο ανάπτυξης.

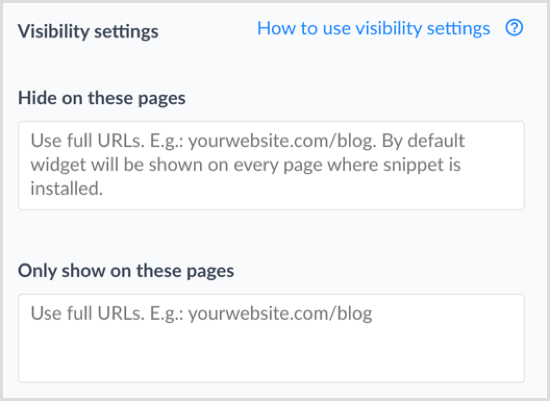
Τώρα κάντε κλικ στο μπλε κουμπί Επόμενο και αποφασίστε πού θέλετε να εμφανίζεται το widget συνομιλίας. Αφήστε αυτά τα πεδία κενά εάν θέλετε το widget συνομιλίας να εμφανίζεται σε κάθε σελίδα του ιστότοπού σας.

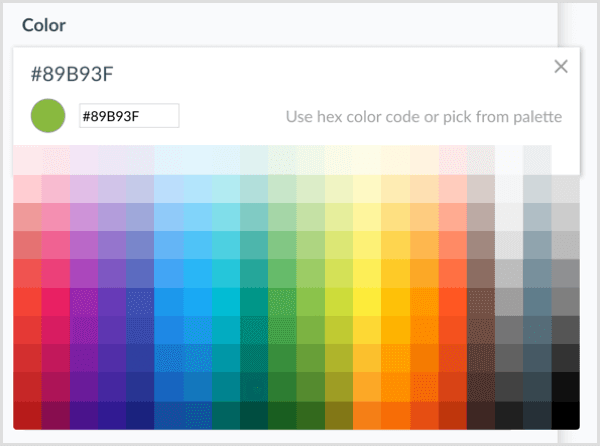
Αν θέλεις αλλάξτε το χρώμα του widget, εισαγάγετε έναν δεκαεξαδικό κωδικό ή επιλέξτε ένα χρώμα από την παλέτα. Παρατηρήστε πώς αλλάζει το widget συνομιλίας και το χρώμα του συννεφάκι μηνυμάτων του χρήστη στην προεπισκόπηση στα δεξιά.

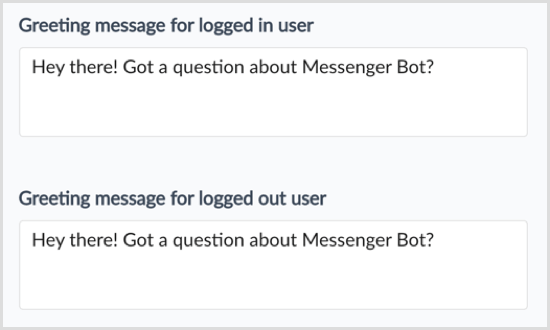
Το ManyChat σας επιτρέπει επίσης τροποποιήστε το μήνυμα χαιρετισμού για χρήστες που έχουν συνδεθεί στο Facebook και για εκείνους που έχουν αποσυνδεθεί από το Facebook.

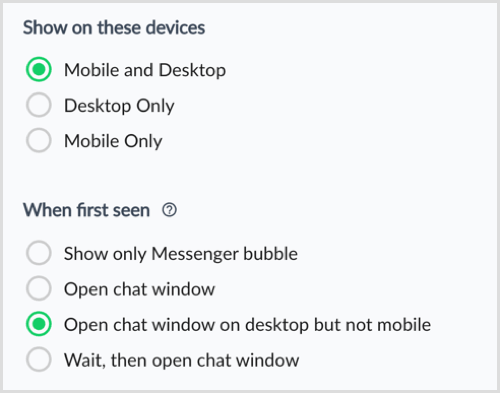
Επόμενο, επιλέξτε εάν το widget συνομιλίας θα πρέπει να εμφανίζεται σε κινητό ή / και επιτραπέζιο υπολογιστή. Επίσης, επιλέξτε πώς θα πρέπει να συμπεριφέρεται το widget συνομιλίας πελατών όταν το βλέπει ένα άτομο για πρώτη φορά στον ιστότοπό σας.

Τώρα που ολοκληρώσατε τη διαμόρφωση των αλλαγών, εναλλαγή του widget από το Πρόχειρο σε Ενεργό στην επάνω δεξιά γωνία της σελίδας.

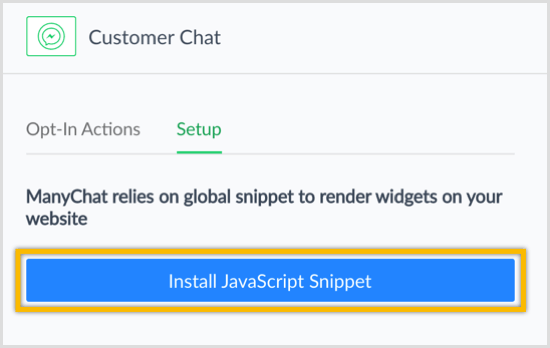
Για να εγκαταστήσετε το widget συνομιλίας Messenger στον ιστότοπό σας, κάντε κλικ στο μπλε απόσπασμα εγκατάστασης JavaScript κουμπί.

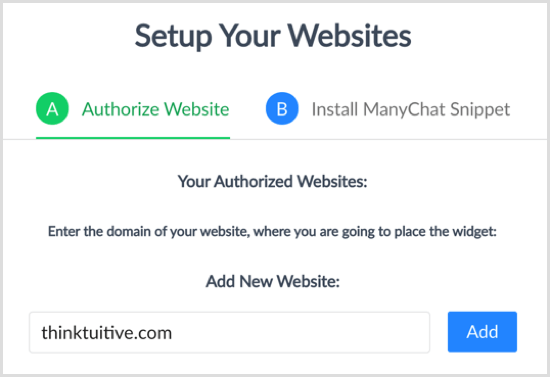
Εισαγάγετε τη διεύθυνση URL του ιστότοπου όπου θα εγκαταστήσετε αυτήν την προσθήκη συνομιλίας και κάντε κλικ στο Προσθήκη. Τότε κάντε κλικ στο Επόμενο.

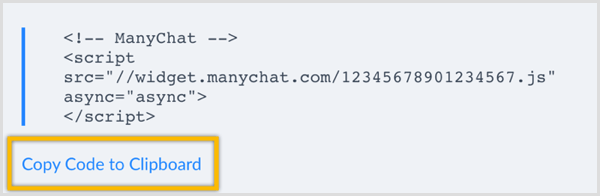
Το ManyChat θα δημιουργήσει αυτόματα τον κώδικα που πρέπει να επικολλήσετε στον ιστότοπό σας. Κάντε κλικ στην Αντιγραφή κώδικα στο Πρόχειρο.

# 3: Εγκαταστήστε τον κώδικα στον ιστότοπό σας στο WordPress
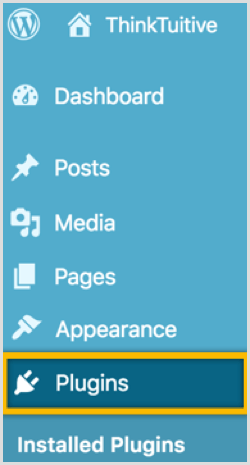
Αφού ρυθμίσετε μια λειτουργία συνομιλίας Messenger χρησιμοποιώντας το Chatfuel ή το ManyChat, το τελικό βήμα είναι να εγκαταστήσετε τον κώδικα στον ιστότοπό σας. Εάν χρησιμοποιείτε το WordPress, μεταβείτε στον πίνακα ελέγχου σας και κάντε κλικ στο Plugins στο αριστερό μενού.

Τότε κάντε κλικ στο κουμπί Προσθήκη νέου στην κορυφή της σελίδας.

Στο πλαίσιο αναζήτησης, αναζήτηση για το δωρεάν Εισαγωγή προσθήκης κεφαλίδων και υποσέλιδων.

Κάντε κλικ στο κουμπί για να εγκαταστήστε την προσθήκη και μετά κάντε ξανά κλικ στο ενεργοποιήστε την προσθήκη.

Από την αριστερή πλευρική γραμμή, κάντε κλικ στο Ρυθμίσεις και επιλέξτε Εισαγωγή κεφαλίδων και υποσέλιδων.

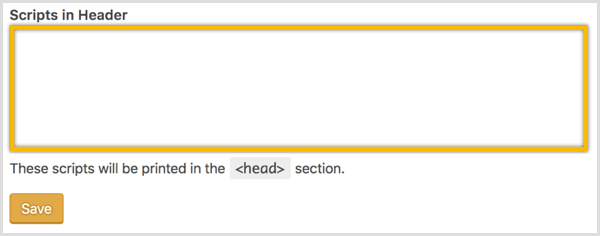
Τελικά, επικολλήστε τον κώδικα συνομιλίας του Messenger στην κεφαλίδα του σεναρίου σας και κάντε κλικ στο Αποθήκευση.

Αν εσύ ανανέωσε τη σελίδα, θα πρέπει τώρα να βλέπετε την προσθήκη συνομιλίας Messenger στον ιστότοπό σας.
Υπόδειξη: Εάν χρησιμοποιείτε Leadpages, ακολουθήστε αυτά τα βήματα για να ενσωματώσετε το widget:
- Προσθέστε το URL Leadpages στη λίστα των εγκεκριμένων ιστότοπων (ManyChat) ή των τομέων του ιστότοπου (Chatfuel).
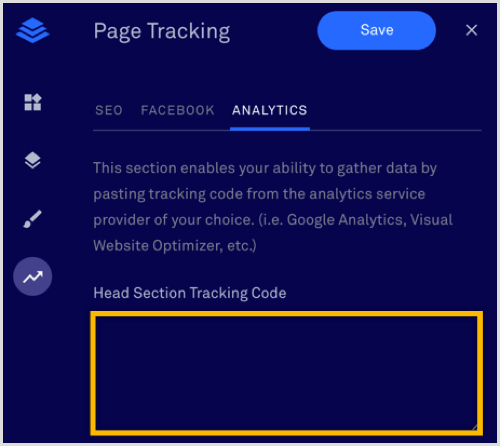
- Στη συνέχεια, επικολλήστε τον κώδικα HTML στο πλαίσιο κώδικα παρακολούθησης ενότητας στο Leadpages.

Άλλοι χρήσιμοι πόροι
Συνομιλία πελατών Chatfuel
Εάν δημιουργείτε ένα bot Messenger χρησιμοποιώντας το Chatfuel, μπορείτε επίσης γρήγορα εγκαθιστώτο widget συνομιλίας στον ιστότοπό σας στο WordPressμε τη βοήθεια της προσθήκης Chatfuel Customer Chat.

Chatfuel και Master of Code (μια εταιρεία τεχνολογίας που έχει δημιουργήσει Messenger chatbots για τους οπαδούς του World Surfing League, της Online News Association και άλλων παγκόσμιων επωνυμιών) ανέπτυξε αυτό το πρόσθετο. Μπορείτε να κατεβάσετε αυτό το δωρεάν πρόσθετο και να βρείτε τις οδηγίες εγκατάστασης σε αυτό Σελίδα WordPress.
Εισερχόμενα Messenger
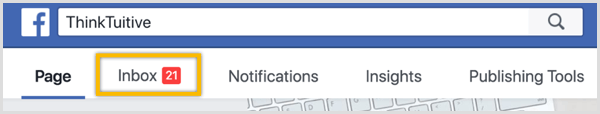
Προς το απάντηση στους χρήστες που έχουν στείλει μηνύματα στην επιχείρησή σας, μπορείτε είτε χρησιμοποιήστε τον σύνδεσμο Εισερχόμενα στη σελίδα σας στο Facebook ή κατεβάστε τον επίσημο Εφαρμογή Facebook Pages Manager σε iOS ή Android.

Εάν χρησιμοποιείτε το ManyChat, μπορείτε επίσης απάντηση σε χρήστες από την καρτέλα Ζωντανή συνομιλία. Το ManyChat δεν διαθέτει εφαρμογή, αλλά η σελίδα της ζωντανής συνομιλίας φαίνεται υπέροχη σε κινητή συσκευή.

Τεκμηρίωση προσθήκης συνομιλίας πελατών
Για να μάθετε περισσότερα σχετικά με την προσαρμογή της προσθήκης συνομιλίας πελατών (εάν είστε λίγο πιο τεχνολογικοί), ρίξτε μια ματιά στο επίσημη τεκμηρίωση στο Facebook για λεπτομέρειες.
συμπέρασμα
Προσφέροντας στους επισκέπτες του ιστότοπού σας έναν βολικό τρόπο επικοινωνίας με την επιχείρησή σας μέσω της προσθήκης ζωντανής συνομιλίας του Messenger, θα μπορείτε να:
- Αντιμετωπίστε γρήγορα τυχόν ανησυχίες σχετικά με το προϊόν ή την υπηρεσία σας.
- Απαντήστε σε ερωτήσεις από πιθανούς αγοραστές και πελάτες.
- Παρέχετε στους επισκέπτες πιο σχετικές και χρήσιμες πληροφορίες.
Αυτό θα το κάνετε επίσης στο Messenger, μια δωρεάν πλατφόρμα που χρησιμοποιείται αυτήν τη στιγμή από περισσότερα από 1,3 δισεκατομμύρια άτομα, με πάνω από 2 δισεκατομμύρια μηνύματα να στέλνονται μεταξύ ατόμων και επιχειρήσεων κάθε μήνα.
Τι νομίζετε; Έχετε bot Messenger; Σκέφτεστε να εγκαταστήσετε την προσθήκη του Messenger ζωντανής συνομιλίας στον ιστότοπό σας; Παρακαλώ μοιραστείτε τις σκέψεις σας στα παρακάτω σχόλια.