Πώς να δημιουργήσετε περιεχόμενο Facebook μόνο για θαυμαστές με την καρτέλα Reveal: Social Media Examiner
Facebook / / September 25, 2020
 Αναρωτηθήκατε ποτέ πώς ορισμένες σελίδες στο Facebook εμφανίζουν συγκεκριμένο περιεχόμενο ή προσφορές μόνο σε θαυμαστές; Εάν ναι, μην ψάχνετε άλλο.
Αναρωτηθήκατε ποτέ πώς ορισμένες σελίδες στο Facebook εμφανίζουν συγκεκριμένο περιεχόμενο ή προσφορές μόνο σε θαυμαστές; Εάν ναι, μην ψάχνετε άλλο.
(Σημαντική ενημέρωση: Το Facebook δεν υποστηρίζει πλέον το FBML. Ανατρέξτε στα άρθρα στο Facebook iFrame.) Μία από τις πιο δημοφιλείς ετικέτες FBML είναι fb: ορατό σε σύνδεση. Ένα αγαπημένο των εμπόρων, αυτή η ετικέτα FBML επιτρέπει σε μια σελίδα στο Facebook εμφάνιση διαφορετικού περιεχομένου σε θαυμαστές και μη θαυμαστές. Όταν ένας μη θαυμαστής κάνει κλικ στο κουμπί Like - viola! - το περιεχόμενο χωρίς θαυμαστές εξαφανίζεται και το περιεχόμενο μόνο για θαυμαστές το αντικαθιστά. Ως μέθοδος παρακίνησης ενός επισκέπτη να γίνει θαυμαστής της σελίδας σας, αυτό μπορεί να είναι πολύ αποτελεσματικό.
Αυτή η ετικέτα FBML αναφέρεται συχνά - και εσφαλμένα - αναφέρεται ως "hack". Ωστόσο, δημιουργήθηκε από το Facebook να κάνει ακριβώς αυτό που κάνει: "προς την εμφανίστε το περιεχόμενο μέσα στην ετικέτα στο προφίλ ενός χρήστη ή μιας σελίδας Facebook μόνο εάν ο θεατής είναι φίλος αυτού του χρήστη ή είναι οπαδός αυτής της σελίδας στο Facebook.”
Παραδείγματα επωνυμιών που χρησιμοποιούν περιεχόμενο μόνο για θαυμαστές
Υπάρχουν πολλοί τρόποι παρακινήστε τους επισκέπτες σας να αρέσουν στη σελίδα σας. Ακολουθούν μερικά παραδείγματα από μάρκες στο Facebook:
Levi's υπόσχεται "Άμεση πρόσβαση σε αποκλειστικό περιεχόμενο".
1-800 Λουλούδια προσφέρει έναν κωδικό έκπτωσης για 20% έκπτωση στην επόμενη παραγγελία σας.
Teesey Tees το κρατά μυστηριώδες: «Δείτε τι είναι η συμφωνία».
ΨΗΦΙΑΚΟ προσφέρει «Κωδικούς Έκπτωσης, Αγγελίες για Αγγελίες, Δωρεάν Μηνιαίες Δώρα».
Παίρνετε την εικόνα. "Έχουμε υπέροχο περιεχόμενο εδώ, ΑΛΛΑ ΠΡΕΠΕΙ πρέπει να μας αρέσει!"
Φυσικά, πρέπει βεβαιωθείτε ότι το "teaser" σας σε μη θαυμαστές είναι αρκετά συναρπαστικό για να τους αρέσει η σελίδα σας. Πολλές σελίδες απαιτούν από τον επισκέπτη να γίνει θαυμαστής πριν εμφανίσει συγκεκριμένο περιεχόμενο, αλλά δεν το κάνει μεταφέρετε την αξία του περιεχομένου. Το Teesey Tees, παραπάνω, έρχεται πολύ κοντά σε αυτό.
Ακολουθούν οδηγίες σχετικά με τον τρόπο προσθήκης περιεχομένου μόνο για θαυμαστές στη σελίδα σας.
Προσθέστε τη στατική εφαρμογή FBML στη σελίδα σας
Πρώτα, θα πρέπει να προσθέσετε η στατική εφαρμογή FBML στη σελίδα σας. Εδώ είναι ένα σεμινάριο.
ΣΗΜΕΙΩΣΗ: Το στατικό FBML μπορεί να προστεθεί μόνο σε μια σελίδα Facebook (δηλαδή, σελίδα επιχείρησης, σελίδα εταιρείας, σελίδα επωνυμίας). Δεν μπορεί να προστεθεί σε προσωπικό προφίλ.
Τι είναι το FBML;
FBML είναι η ιδιόκτητη γλώσσα σήμανσης του Facebook που επιτρέπει στο περιεχόμενο της καρτέλας σας να αλληλεπιδρά με το API του Facebook ("Διεπαφή προγραμματισμού εφαρμογών"). Είναι τόσο εύκολο στη χρήση όσο το HTML.
Οι περισσότερες ετικέτες FBML, συμπεριλαμβανομένων αυτών που χρησιμοποιώ σε αυτό το άρθρο, έχουν μια εισαγωγική ετικέτα και μια ετικέτα κλεισίματος. Το περιεχόμενο για κάθε ετικέτα - HTML, CSS και / ή περισσότερα FBML - τοποθετείται μεταξύ αυτών των ετικετών ανοίγματος και κλεισίματος.
Δημιουργία περιεχομένου μόνο για θαυμαστές στην προσαρμοσμένη καρτέλα σας
Μόλις προσθέσετε την εφαρμογή Static FBML, η εφαρμογή αυτής της ετικέτας FBML είναι πολύ εύκολη. Το μόνο μέρος που είναι κάπως δύσκολο είναι να απαλλαγούμε από τον λευκό χώρο που δημιουργεί το περιεχόμενο μόνο για θαυμαστές, παρόλο που δεν είναι ακόμη ορατό.
Το Facebook χρησιμοποιεί το «ορατότητα: κρυφόΣτυλ απόκρυψη του περιεχομένου των θαυμαστών έως ότου ο χρήστης αρέσει στη σελίδα. Ωστόσο, αυτός ο κανόνας στυλ εξακολουθεί να ισχύει διατηρεί το χώρο για το περιεχόμενο? απλά δεν το κάνει προβολή το περιεχόμενο. Κατά συνέπεια, το περιεχόμενο χωρίς θαυμαστές προωθείται στη σελίδα! Ωστόσο, αυτό επιλύεται εύκολα με ένα κομμάτι "απόλυτης θέσης" CSS. Ενσωμάτωσα αυτήν την προσέγγιση στα ακόλουθα παραδείγματα.
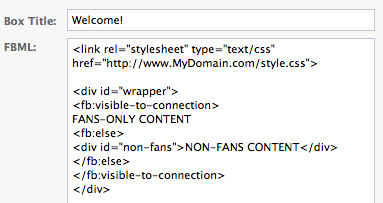
Ο κωδικός για το πλαίσιο FBML:__abENT__lt; div id = __ abENT__quot; wrapper__abENT__quot; __abENT__gt;
ΠΕΡΙΕΧΟΜΕΝΟ ΜΟΝΟ ΦΑΝΕΛΩΝ ΕΔΩ
__abENT__lt; div id = __ abENT__quot; μη θαυμαστές__abENT__quot; __abENT__gt; ΠΕΡΙΕΧΟΜΕΝΟ ΜΗΝ ΑΓΑΠΗΜΕΝΩΝ ΕΔΩ__abENT__lt; __abENT __ # 8260; div__abENT__gt;
__abENT__lt; __abENT __ # 8260; div__abENT__gt;
Όπως φαίνεται παραπάνω, όλο το περιεχόμενο της καρτέλας θα περιέχεται στο "wrapper" DIV.
ανοίγει αυτό που περιέχει DIV. Τα στυλ CSS εφαρμόζονται στο αναγνωριστικό "wrapper" μέσω του φύλλου στυλ.
Όλο το περιεχόμενο μόνο για θαυμαστές και περιεχόμενο χωρίς θαυμαστές τοποθετείται μεταξύ του ανοίγματος ετικέτα και κλείσιμο ετικέτα. Αυτό το περιεχόμενο μπορεί να είναι HTML, FBML και CSS.
Αποκτήστε εκπαίδευση μάρκετινγκ YouTube - Διαδικτυακά!

Θέλετε να βελτιώσετε την αφοσίωση και τις πωλήσεις σας με το YouTube; Στη συνέχεια, εγγραφείτε στη μεγαλύτερη και καλύτερη συγκέντρωση ειδικών μάρκετινγκ του YouTube καθώς μοιράζονται τις αποδεδειγμένες στρατηγικές τους. Θα λάβετε αναλυτικές οδηγίες βήμα προς βήμα με επίκεντρο Στρατηγική YouTube, δημιουργία βίντεο και διαφημίσεις YouTube. Γίνετε ήρωας μάρκετινγκ YouTube για την εταιρεία και τους πελάτες σας καθώς εφαρμόζετε στρατηγικές που έχουν αποδεδειγμένα αποτελέσματα. Αυτή είναι μια ζωντανή διαδικτυακή εκδήλωση από τους φίλους σας στο Social Media Examiner.
ΚΛΙΚ ΕΔΩ ΓΙΑ ΛΕΠΤΟΜΕΡΕΙΕΣ - ΠΩΛΗΣΗ ΛΗΞΕΙ 22 ΣΕΠΤΕΜΒΡΙΟΥ!Το περιεχόμενο μόνο για θαυμαστές έρχεται πρώτο, ακολουθούμενο από το περιεχόμενο χωρίς θαυμαστές που ακολουθεί αμέσως το άνοιγμα Ετικέτα FBML.
Το περιεχόμενο χωρίς θαυμαστές περιλαμβάνεται στο και
Αμέσως μετά το περιεχόμενο χωρίς θαυμαστές είναι το κλείσιμο , ακολουθούμενο από το κλείσιμο ετικέτα και, τέλος, το
Εδώ είναι το στατικό πλαίσιο FBML με τον παραπάνω κώδικα, και ο σύνδεσμος προς ένα εξωτερικό φύλλο στυλ:

Εδώ είναι το CSS για το εξωτερικό φύλλο στυλ (με παράδειγμα URL):# Wrapper {
πλάτος: 520 εικονοστοιχεία;
περιθώριο: 0 αυτόματη; περίγραμμα: 0; επένδυση: 0;
θέση: σχετική
}
# μη θαυμαστές {
πλάτος: 520 εικονοστοιχεία;
θέση: απόλυτη; κορυφή: 0; αριστερά: 0;
}
Το εξωτερικό φύλλο στυλ θα πρέπει να έχει μόνο τους κανόνες στυλ CSS. Μην συμπεριλάβετε το … ετικέτες!
Εάν δεν μπορείτε να χρησιμοποιήσετε ένα εξωτερικό φύλλο στυλ
Εάν δεν έχετε διακομιστή όπου μπορείτε να ανεβάσετε ένα ξεχωριστό φύλλο στυλ, μπορείτε "Inline" τα στυλ μέσα στις ετικέτες HTML. Αν και αυτό δεν είναι ιδανικό, είναι μια επιλογή εάν δεν μπορείτε να δημιουργήσετε ένα ξεχωριστό φύλλο στυλ, να το φιλοξενήσετε σε έναν διακομιστή και να το συνδέσετε με το ετικέτα.
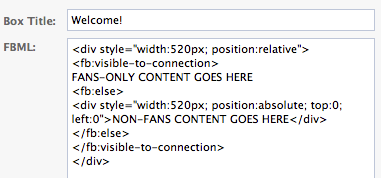
Εδώ είναι το παραπάνω παράδειγμα, με τα στυλ για το ενσωματωμένες ετικέτες (σημειώστε ότι δεν χρειαζόμαστε τα αναγνωριστικά εάν χρησιμοποιούμε αυτήν την προσέγγιση):

Δοκιμή και αντιμετώπιση προβλημάτων
Ο έλεγχος και η αντιμετώπιση προβλημάτων αυτής της συγκεκριμένης ετικέτας FBML είναι λίγο δύσκολο, γιατί όταν συνδεθείτε ως χρήστης που είναι διαχειριστής σελίδας, θα βλέπετε περιεχόμενο μόνο για θαυμαστές και όχι για θαυμαστές κατά την προβολή της καρτέλας.
-
Δημιουργήστε έναν λογαριασμό χρήστη για δοκιμή: Ο πιο αποτελεσματικός τρόπος δοκιμής είναι να δημιουργήσετε έναν λογαριασμό Facebook μόνο για δοκιμές ή να χρησιμοποιήσετε έναν λογαριασμό φίλου ή συναδέλφου. (Η δημιουργία ενός νέου προσωπικού προφίλ για δοκιμές ενδέχεται να παραβιάζει Όροι Παροχής Υπηρεσιών του Facebook - Βλέπε # 4, Εγγραφή και ασφάλεια λογαριασμού - ακόμα κι αν γίνει με καλές προθέσεις.) Μπορείτε να συνδεθείτε στο Facebook ως ένας χρήστης (ο λογαριασμός διαχειριστή) σε ένα πρόγραμμα περιήγησης και συνδέθηκα ως δοκιμαστικός λογαριασμός σε διαφορετικό πρόγραμμα περιήγησης (χρησιμοποιώ Firefox και Safari). Στη συνέχεια, δεν χρειάζεται να συνεχίζετε να συνδέεστε και να αποσυνδέεστε από το Facebook ως διαχειριστής και ως δοκιμαστής κ.λπ.
Κατά τη δοκιμή, θα πρέπει εναλλαγή μεταξύ της επιλογής "Μου αρέσει" και "Δεν μου αρέσει" σε μια σελίδα. Για να Σε αντίθεση με μια σελίδα, κάντε κλικ στην καρτέλα Τείχος. Κοντά στο κάτω μέρος της αριστερής στήλης του Τείχους, θα δείτε "Σε αντίθεση με":
Κάντε κλικ σε αυτό για να Σε αντίθεση με τη σελίδα και μπορείτε να κάνετε κλικ στο κουμπί "Μου αρέσει" για να μου αρέσει ξανά η σελίδα. Επαναλάβετε όπως απαιτείται.
-
Χρησιμοποιήστε ένα εξωτερικό φύλλο στυλ, ΟΧΙ κεκλιμένα στυλ:Πλέον Τα προγράμματα περιήγησης θα εμφανίσουν σωστά τη σελίδα σας εάν έχετε ενσωματώσει το CSS με το ετικέτα, αλλά ΔΕΝ ο Internet Explorer 8!
Επειδή εκατομμύρια άνθρωποι χρησιμοποιούν αυτό το συγκεκριμένο πρόγραμμα περιήγησης, το CSS σας θα πρέπει να βρίσκεται στο δικό του αρχείο (με την επέκταση ".css") και να αναφέρεται από τη σελίδα FBML σας, με το. Θα χρειαστεί να φιλοξενήσετε αυτό το αρχείο κάπου στον ιστό όπου μπορείτε να συνδεθείτε σε αυτό.
-
Ελέγξτε ξανά όλες τις διευθύνσεις URL: Εάν κανένα αρχείο (εικόνες, CSS κ.λπ.) δεν εμφανίζεται ή δεν έχει πρόσβαση, βεβαιωθείτε ότι έχετε δοκιμάσει τις διευθύνσεις URL για αυτά τα αρχεία κατευθείαν στο πρόγραμμα περιήγησής σας, πληκτρολογώντας ή επικολλήστε τη διεύθυνση URL στη γραμμή διευθύνσεων για να βεβαιωθείτε ότι έχετε άμεση πρόσβαση στο αρχείο.

Εάν δεν μπορείτε να αποκτήσετε απευθείας πρόσβαση στο αρχείο, τότε η διεύθυνση URL σας είναι λανθασμένη.
- Ελέγξτε για σωστή σύνταξη: Βεβαιωθείτε ότι οι διευθύνσεις URL περιβάλλονται από ταιριάζει εισαγωγικά (μονό ή διπλό είναι ωραίο, αλλά πρέπει να ταιριάζουν) και ότι είναι εισαγωγικά απλού κειμένου, ευθεία-προς-κάτω (όχι «φανταχτερά» ή «σγουρά» εισαγωγικά).
- Ελέγξτε την καρτέλα σας στα πιο δημοφιλή προγράμματα περιήγησης και σε Mac ΚΑΙ Windows: Θέλετε να βεβαιωθείτε ότι η καρτέλα σας εμφανίζεται σωστά στα πιο δημοφιλή προγράμματα περιήγησης (Firefox, Internet Explorer, Safari και Chrome, τουλάχιστον) και σε Mac και Windows. Αυτό που εμφανίζεται καλά στον Firefox, το Chrome και το Safari ενδέχεται να μην εμφανίζεται (και συχνά δεν εμφανίζεται) στον Internet Explorer.
Τι γίνεται με την Ανακοίνωση του Facebook για το Killing Off FBML;
Στις 19 Αυγούστου 2010, η Namita Gupta ανακοινώθηκε την επικείμενη κατάργηση του FBML. Ωστόσο, αναμένω ότι η υποστήριξη για Static FBML και το fb: ορατό σε σύνδεση Η ετικέτα θα είναι αόριστη. Το Static FBML είναι δική του εφαρμογή του Facebook και μόλις πριν από μερικούς μήνες προσέφεραν προσαρμοσμένες καρτέλες Static FBML ως έπαθλο παρηγοριάς σε χρήστες που ήταν απογοητευμένοι από τη δολοφονία της καρτέλας Boxes. Περιμένω ότι θα υποστηριχθεί καλά έως το 2011 και ίσως και μετά.
Διάβασε αυτό αναλυτικό άρθρο για το μέλλον των Στατικών FBML και FBML, η οποία περιλαμβάνει τις απόψεις ορισμένων ειδικών προγραμματιστών.
Έχετε δοκιμάσει περιεχόμενο μόνο για θαυμαστές στη σελίδα σας στο Facebook; Ποια ήταν η εμπειρία σας; Αφήστε τα σχόλιά σας στο παρακάτω πλαίσιο.
